动态表单数据提交
在实际的项目开发过程中,动态表单也是很常见的一种需求,例如上一篇文章中分享的添加工作经历的表单情景.这次分享的也是在做SAAS中遇到的一个问题,也是动态表单相关的.
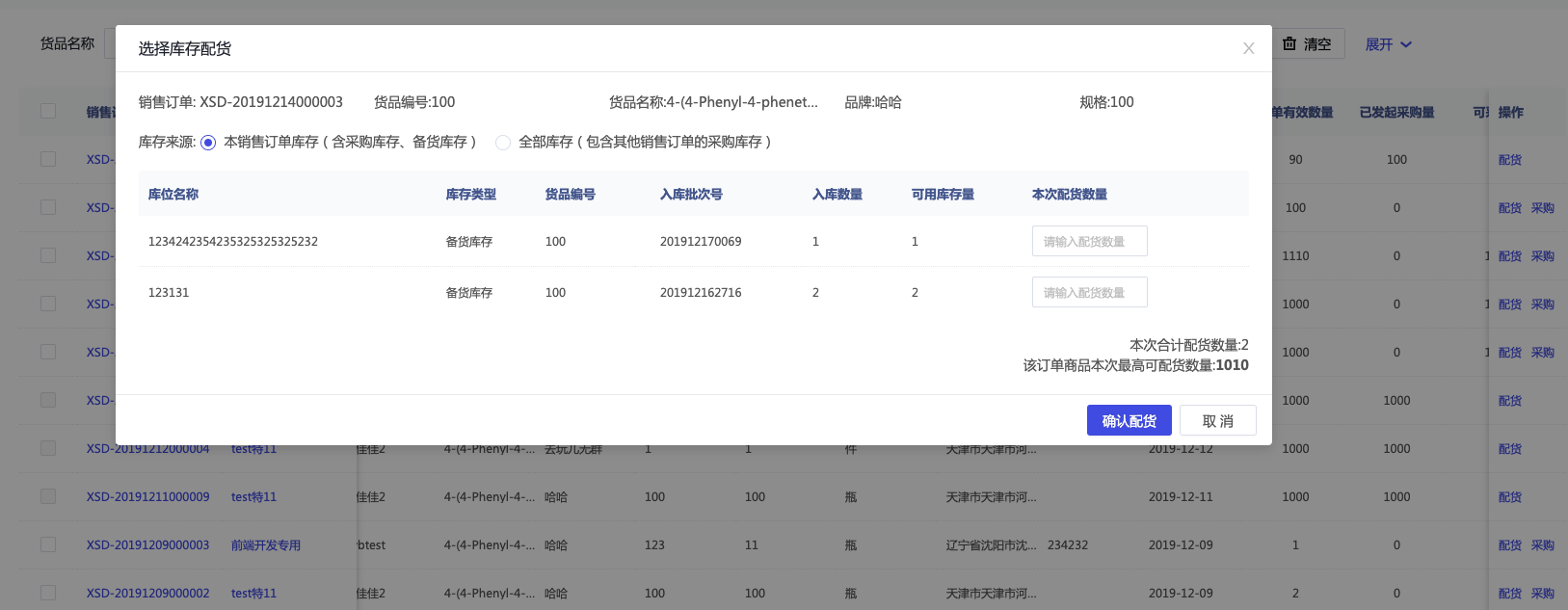
在做销售待配货列表页面的是,有个操作是根据销售订单来选择库存进行配货.然后进行提交保存.
页面效果如下图所示:

这里提供两种不同的方法都可以实现需求:
方法一:
自己写onChange事件进行处理,拿到文本框的值进行列表数据组装.
table表格里面定义列的配置:
{
title: '本次配货数量',
render: (text, record, index) => (
<Input
type="text"
placeholder="请输入配货数量"
onChange={e => this.onchangeNum(record, index, e.target.value)}
pattern={/^[0-9]+\.{0,1}[0-9]{0,2}$/}
style={{ width: 120 }}
/>
)
}
onChangeNum方法:
onchangeNum = (record, index, value) => {
const { inventorydistrList } = this.props;
if (value > record.usableCount) {
message.warning('配货数量不能大于该批次库存可用量!');
}
inventorydistrList.map(() => {
inventorydistrList[index]['quantity'] = value;
});
this.totalCountNum(inventorydistrList);
this.setState(
{
otherInfo: Object.assign({}, record),
popdistributionList: inventorydistrList
},
() => {
// console.log(this.state.popdistributionList);
}
);
};
对列表list里面的每一项的对象里面新增一个quantity配货数量的值.
方法二:
直接用antd里面的getFieldDecorator方法获取表单字段的值,render方法里面直接拿到index索引进行赋值即可
{
title: '退货数量',
dataIndex: 'pickList',
width: 120,
render: (text, record, index) => (
<FormItem className={styles.tableFormItem}>
{getFieldDecorator(`detailList[${index}].deliverCount`, {
rules: [{ required: record.usableCount == 0 ? false : true, message: "请输入退货数量" }],
getValueFromEvent: (event) => {
return event.target.value.replace(/[^\-?\d.]/g, '')
},
})(<Input placeholder="输入数量" onChange={(e) => this.onChange(e, record)} style={{ width: '90%' }} disabled={record.usableCount == 0 ? true : false} />)}
</FormItem>
)
}
此处的onChange方法是做验证比较,然后给出一些对应的提示信息.而非拿到对应表单的值.如图:

以上两种方法都可以取到对应的文本框值,对应到每一条的数据中.然后进行提交~
一个页面多个表单提交(弹窗展示)
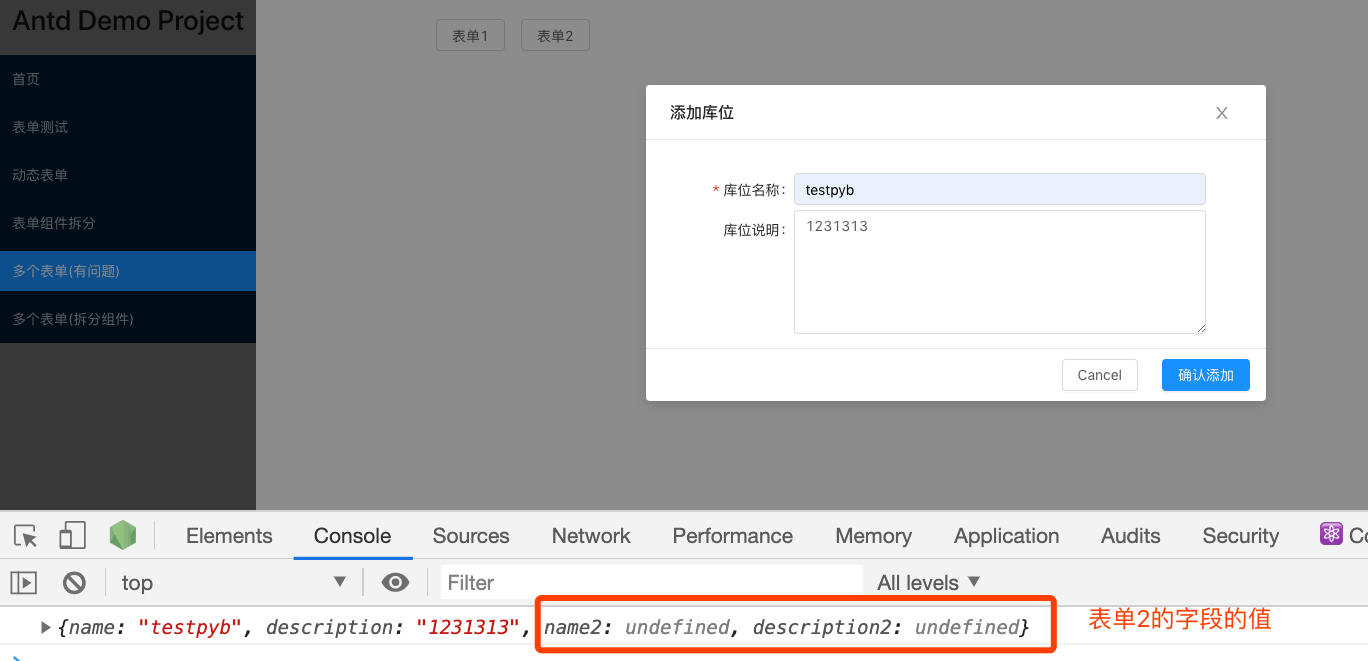
当一个页面有多个表单的情况时候,可以将表单拆分成组件,然后在单独引入.如果直接写在页面之中的话,点击提交,会提交所有字段的值.
经过个Form.create({})()包裹过的组件,会获取到表单域下面的所有字段的值.
例如如下demo示例:

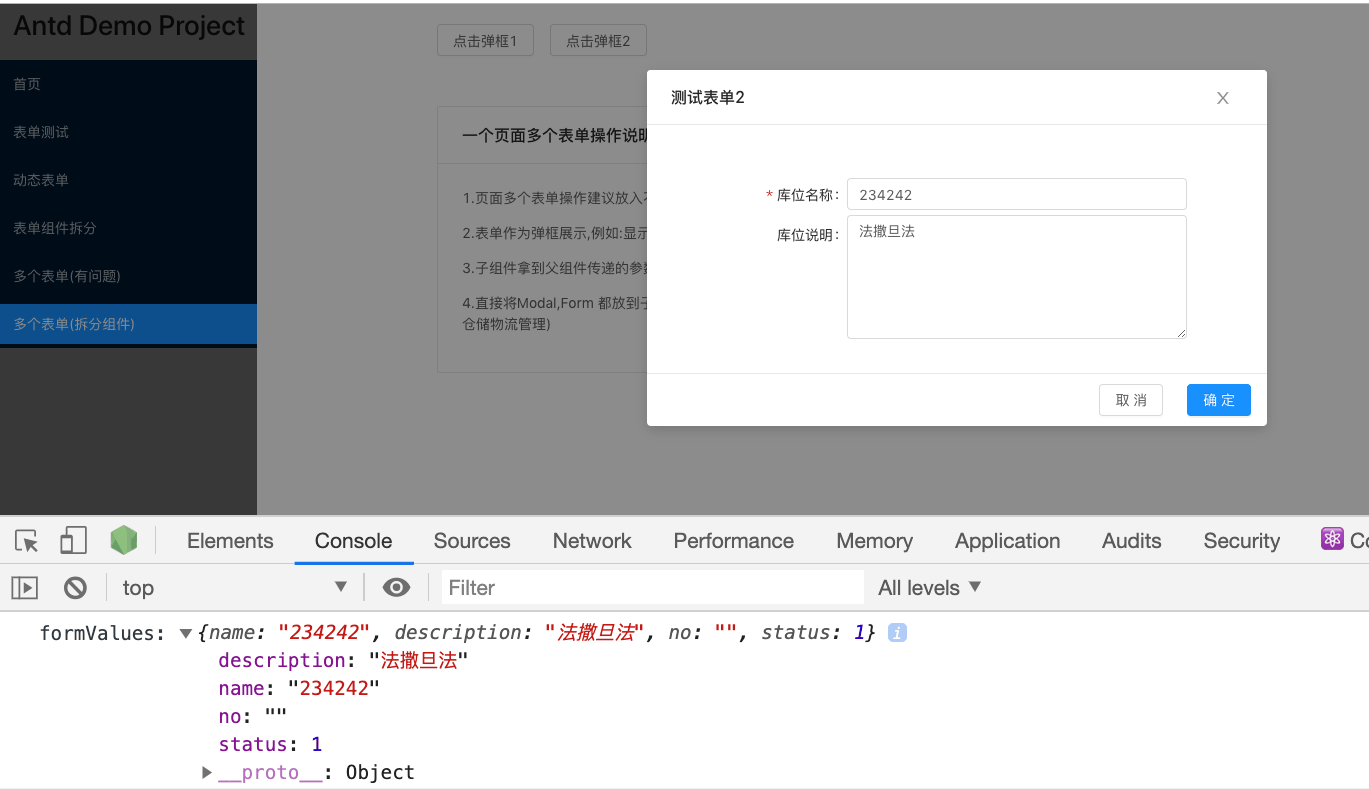
所以建议最好是拆分不同的组件.然后在页面中引入.不同的组件处理不同的功能逻辑.
如下进行拆分,就可以单独的获取到对应的表单域的字段的值:

页面优化体验:
有时候为了增强页面体验效果,或者防止多次提交数据.我们需要对页面以及按钮做一些相关的优化.页面增加loading效果,按钮防止重复点击提交数据等.页面loading效果可以直接在reduce中添加.按钮可以加个loading效果.
前端的工作性质就是如此,我们平常的开发过程中要注意细节.页面的性能和用户体验,才能在日新月异的,高速发展的互联网时代继续前行.

Comments
请在后台配置评论类型和相关的值。