该项目是一个网上看车,订阅,选购,卖车服务于一体的一个综合性行业网站,采用当前比较流行的php框架laravel开发,我也只是协助调整网站相关页面,程序是另外一个php同事具体负责的.和一些简单的功能开发更改. 该框架目前比较流行,我也是第一次接触这种相对大型的网站,在该网站项目中遇到了不少的问题.通过该网站项目的锻炼,暴漏了自己的很多缺点和不足,在以后的学习中,知道了要学习哪些知识点,如何加强等等,如何将学到的知识点应用到实际的项目中.
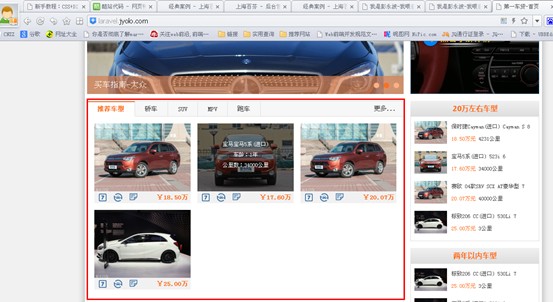
该网站首先处理的是js问题是首页的tab选项卡切换图片的hover效果:
 鼠标放到对应的图片上面显示出事先设置好的隐藏层.
鼠标放到对应的图片上面显示出事先设置好的隐藏层.
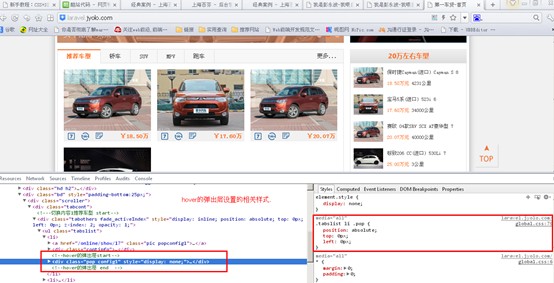
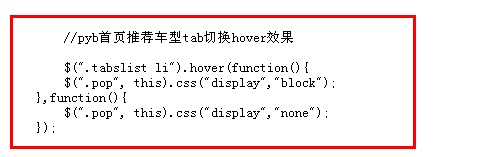
一个半透明的层覆盖到对应的图片上面.离开时影藏.该问题到不难,只需要设置好对应的css中的定位,然后用jquery的hover方法即可实现效果:


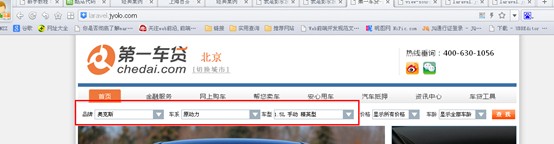
 其次遇到的一个难点问题就是首页的一个搜索条问题,至今还没有找到很好的解决办法,思路倒是有的,但是实现起来总是有问题.如果你看过后觉得有比较好的解决方案,可以一起探讨下.
其次遇到的一个难点问题就是首页的一个搜索条问题,至今还没有找到很好的解决办法,思路倒是有的,但是实现起来总是有问题.如果你看过后觉得有比较好的解决方案,可以一起探讨下.
 这里的select下拉框都是用标签模拟的,并非真实的表单元素.
这里的select下拉框都是用标签模拟的,并非真实的表单元素.
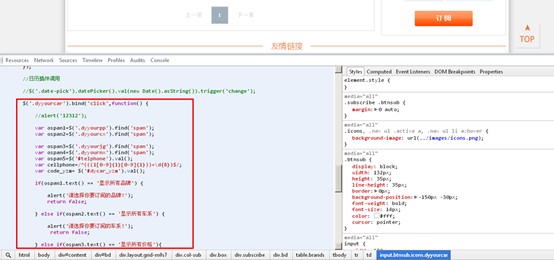
由于第一个品牌是直接查询数据库中的数据,并未出现该问题.但是车型和车型的时候,如果有对应的查询数据,是动态的插入到页面中的.这时候问题就出现了.如果数据很多的话,下拉框就会一直很长,影响页面的美观,需要处理的问题是,当下拉框的高度超过一定的高度的时候,需要加个滚动条上面(我的处理方法是:判断动态生成li的个数,然后乘以单个li的高度,计算出数值,与定义的一个高度进行比较,如果超出这个高度,就添加滚动条,否则就默认高度.但是一直没有弄好.)
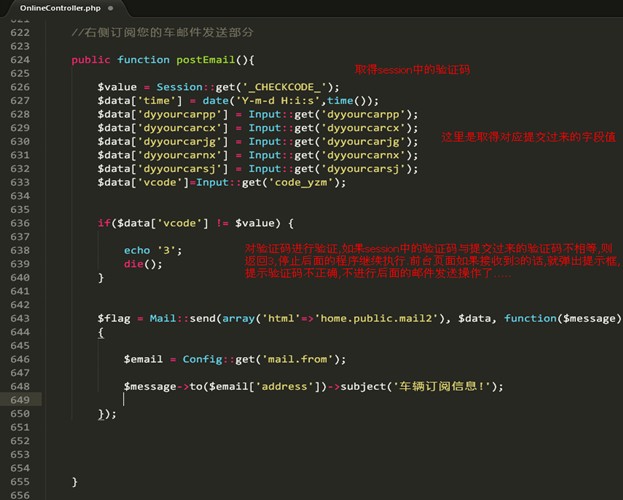
其次就是网站中发送邮件功能的制作,客户的需求是将对应订阅车辆的信息发送到指定的邮箱中进行查看.

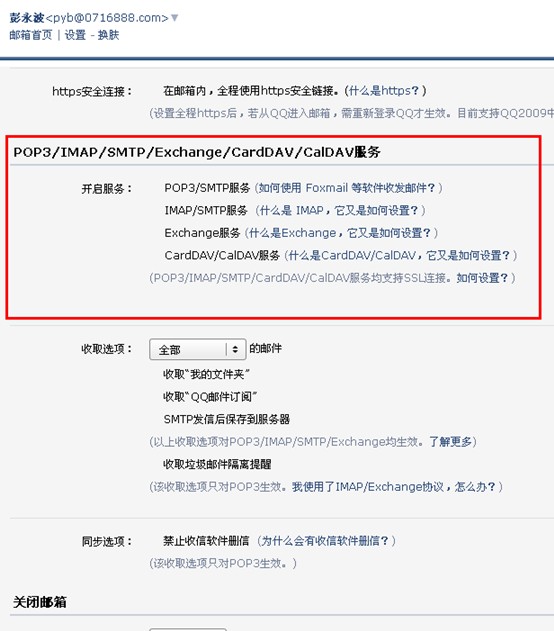
此时,我们需要在接收邮箱帐号的设置中做对应的设置才可以,需要开启对应的服务:

然后,我本地的服务器用的是phpstudy,也需要开去对应的php模块中的那个open ssl服务才行,否则会报错,我们可以通过firebug调试工具查看相关的错误信息.
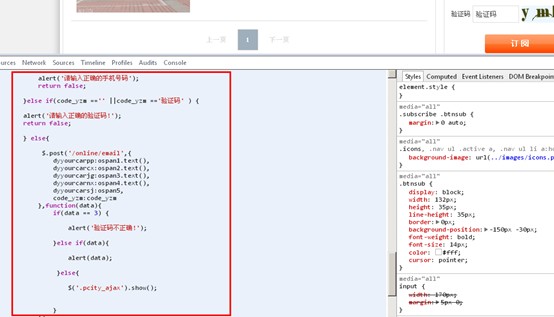
进行表单相关的前台验证,前端验证通过后,提交相关的数据,然后发送邮件.此处的表单提交也是ajax提交效果.也令我纠结过的问题是添加验证码之后对验证码的验证.
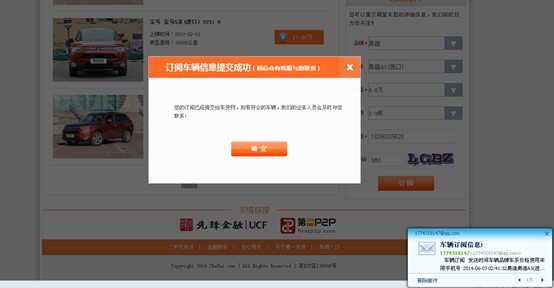
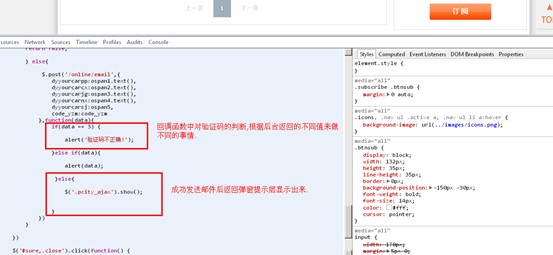
我们通过ajax成功返回后的回调函数不同的值来做不同的处理.(如果验证码不正确,则提示验证码不正确,请重新输入.退出)否则进行提交,发送邮件处理.如图所示,成功发送邮件后的截图:

点击确定或者关闭按钮后重新刷新页面一下. 对”订阅”按钮绑定相关的点击事件,触发ajax请求. 截图如下:


最后我们需要在控制器中写对应的函数方法:


该网站项目中,还有大量的js没能独立搞定,以后空闲时间要多多加强javascript方面的锻炼,自己多选demo案例,多看优秀前端博客的博文,多动手写些例子验证相关的结论,代码没有绝技,只有多写,多想才能成为自己的.....
通过以上的分析,基本上搞清楚了Ajax成功返回后的弹窗提示效果了,如果有不太清楚的地方,可以先看下我前面一篇讲解Ajax分页效果的实现思路,也欢迎大家一起交流与沟通,分享与讨论,创建用户体验更好,更强大的web网站应用程序.
Ajax并不是一种新的技术,而是一种组合技术(异步javascript和xml),一种用于创建更好更快以及交互性更强的 Web 应用程序的技术。也是前后台配合的纽带,我们可以尽量的发挥自己的创造力,来创建出更加人性化的页面效果,人类上网,本身就是一种享受,我们将让人类的上网享受的这种体验效果进行到底.....

Comments
请在后台配置评论类型和相关的值。