最近在公司做网站项目的时候,经常有项目用到ajax分页展示的效果.去年年底的时候做官网的时候,第一次接触过ajax分页显示的效果,但是由于自己的惰性一直没有静下心来研究代码,最近放假无聊就好好研究和整理了下原先的代码.
第一次接触到ajax分页效果的实现是在做公司官网的时候有这个需求,开始的时候,在其他网站上面看到过这种效果,但是没有去研究实现的思路与原理.
再后来的几个网站项目中,有遇到了这个问题,于是就自己的空闲时间学习了下相关的知识点,并且自己对此知识点的相关理解做了一点总结.方便日后查阅,如果有理解不对或者不到位的地方,欢迎拍砖,批评指正…..
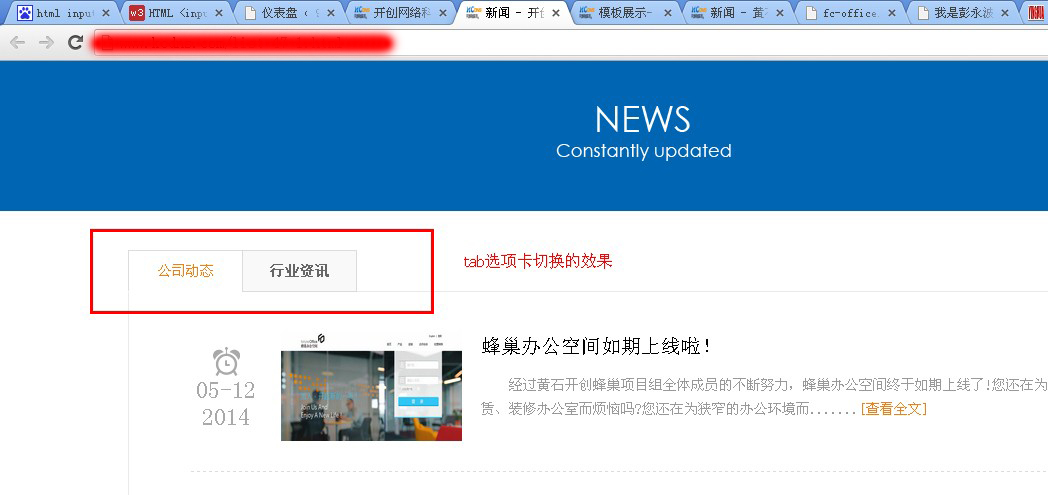
公司官网的新闻展示页面与案例展示页面都用到了ajax分页效果,其中这个两个页面栏目都用到了

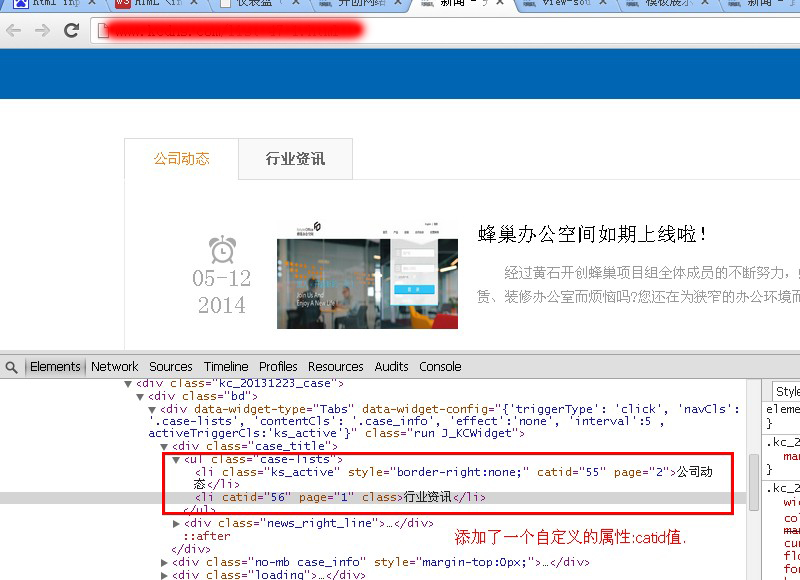
选项卡切换的效果,公司同事的处理方案是:给选显卡的点击切换按钮添加了一个自定义的属性值,catid.
如图所示:

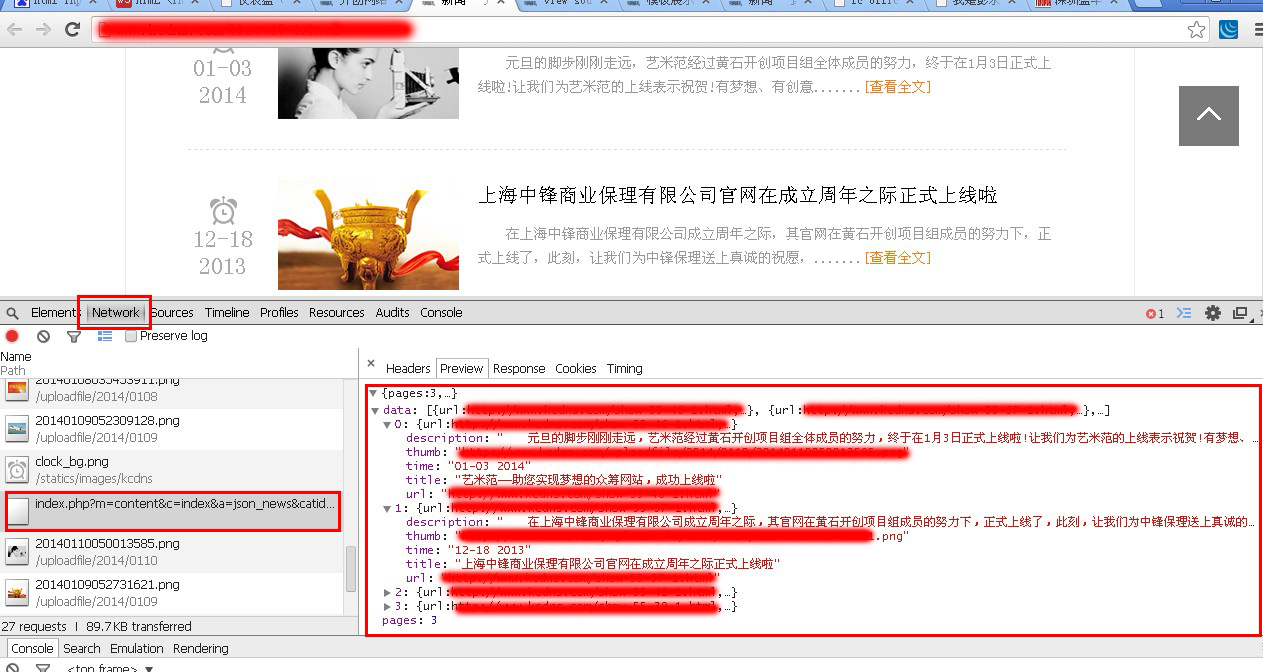
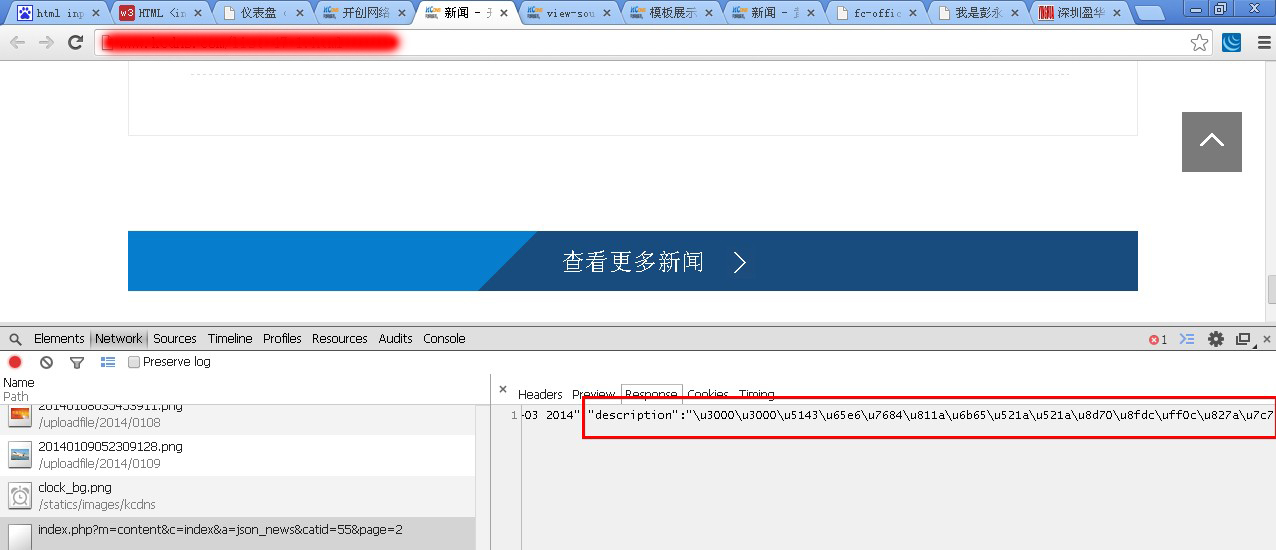
并且给每个li赋一个初始的page=1.这里我们每次点击查看更多的新闻,页面加载一定条数的新闻展示在页面上面.我们通过火狐或者谷歌的控制台都可以看到点击加载的json数据. 如下我的截图所示:

其实实现思路主要就是把握两点内容:(这里需要我们有一定的php基础知识和jquery的ajax相关知识).
第一:我们需要对”点击查看更多的”超链接绑定click事件.每点击一次,触发一个请求,加载一定数量的新闻.
第二:就是将新查询出来的数据用jquery动态的添加到页面上面展示出来(使用jquery的append方法添加到页面中.)也就是ajax中的回调函数.当成功返回数据后,动态的插入到页面上面,然后page++即可(具体详细的操作方法可以查看http://www.kcdns.com/list-47-1.html这个页面的源代码中的function getJsonData()函数部分...).
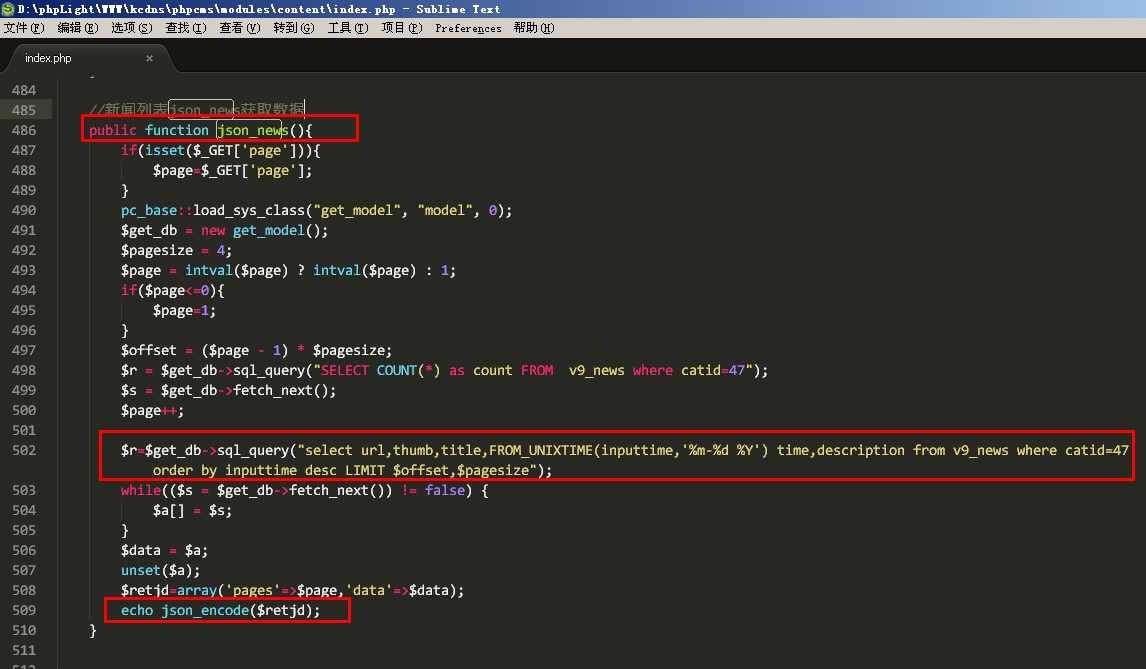
因为公司的网站使用phpcms v9网站内容管理系统进行制作的.在这里.我们返回的数据类型是json的数据类型.公司同事的一个处理方案是在网站根目录的WWW\kcdns\phpcms\modules\content中找到index.php写了一个方法获取新闻列表数据:

在index.php中添加的json_news函数如下截图: (此处开始没有选项卡切换部分,同事是写死的catid=47)

在php中使用 json_encode() 内置函数的功能是将数值转换成json数据存储格式. json_encode 函数中中文被编码成 null 了,Google 了一下,很简单,为了与前端紧密结合,Json 只支持 utf-8 编码,我认为是前端的 Javascript 也是 utf-8 的原因。
如图所示,json返回的中文被解析为(图中红线圈住部分)

我们可以使用相应的工具将其转换为中文进行观看. 在就来说下前台页面中的ajax方法:$.ajax是一个全局方法.jquery封装好了的.
$.ajax({
type:"get",
url: "请求的地址”,
dataType:"json",//返回的数据类型,不填则默认为文本类型
success: function(msg){
//这里是回调函数,成功返回后进行的一些操作.
}
});
还有两个方法是:发送请求之前与完成后: 分别为:beforeSend 和 complete
beforeSend:function(){
//发送请求前要做的事情…
},
complete:function(){
//完成后需要做的事情…
}
最后还有几个小问题是要需要我们注意的是:
进入页面需要模拟用户进行点击事件操作.即$(" ").click()即可.
如果一个网站有多个页面用到ajax分页效果,建议将ajax方法封装为一个函数,例如:function getData() {},当点击时,直接调用.如果有选项卡切换效果,我们可以进行传参.(官网效果就是的);
当数据加载完毕是,我们要进行相关的提示:例如,如果返回的数据为空或者数据的调试小于我们定义的分页每页显示的条数,则影藏点击按钮或者提示数据已经全部加载完毕.
//这是数据为空的时候的情况. msg = msg[‘data’]; if(msg == null){ //此处写你要进行的操作.如隐藏点击按钮,或者提示文字 } //还有就是加入你定义的是每页显示四条,如果点击只加载了3条的话,说明数据也记载完毕了. 则也需要做相应的提示: if(msg.length >3) { //显示点击加载更多按钮 } else{ //隐藏按钮.改为加载完毕提示语句. }

Comments
请在后台配置评论类型和相关的值。