在做后台管理系统的过程,我们会遇到很多的数据格式需要处理.有时候需要将扁平化的数据结构转成树形结构,有时候需要将树形结构进行扁平化处理.记录下项目过程中的处理方法:
扁平化数据转树形结构
例如我们在做管理系统的菜单时候.后端返回的数据结构就是扁平化的.可能我们就需要转成树形结构的格式:
let flatArr = [
{id:1,title:'标题1',parent_id:0},
{id:2,title:'标题2',parent_id:0},
{id:3,title:'标题2-1',parent_id:2},
{id:4,title:'标题3-1',parent_id:3},
{id:5,title:'标题4-1',parent_id:4},
{id:6,title:'标题2-2',parent_id:2},
];
// 扁平化的数组结构 转 JSON的树形结构
function conver(list) {
const result = [];
const rmap = list.reduce((pre,cur)=>{
pre[cur.id] = cur;
return pre;
},{});
for(let item of list) {
if(item.parent_id===0) {
result.push(item);
continue;
}
if(item.parent_id in rmap) {
const parent = rmap[item.parent_id];
parent.children = parent.children || [];
parent.children.push(item);
}
}
return result;
}
const res = conver(flatArr);
console.log(res);
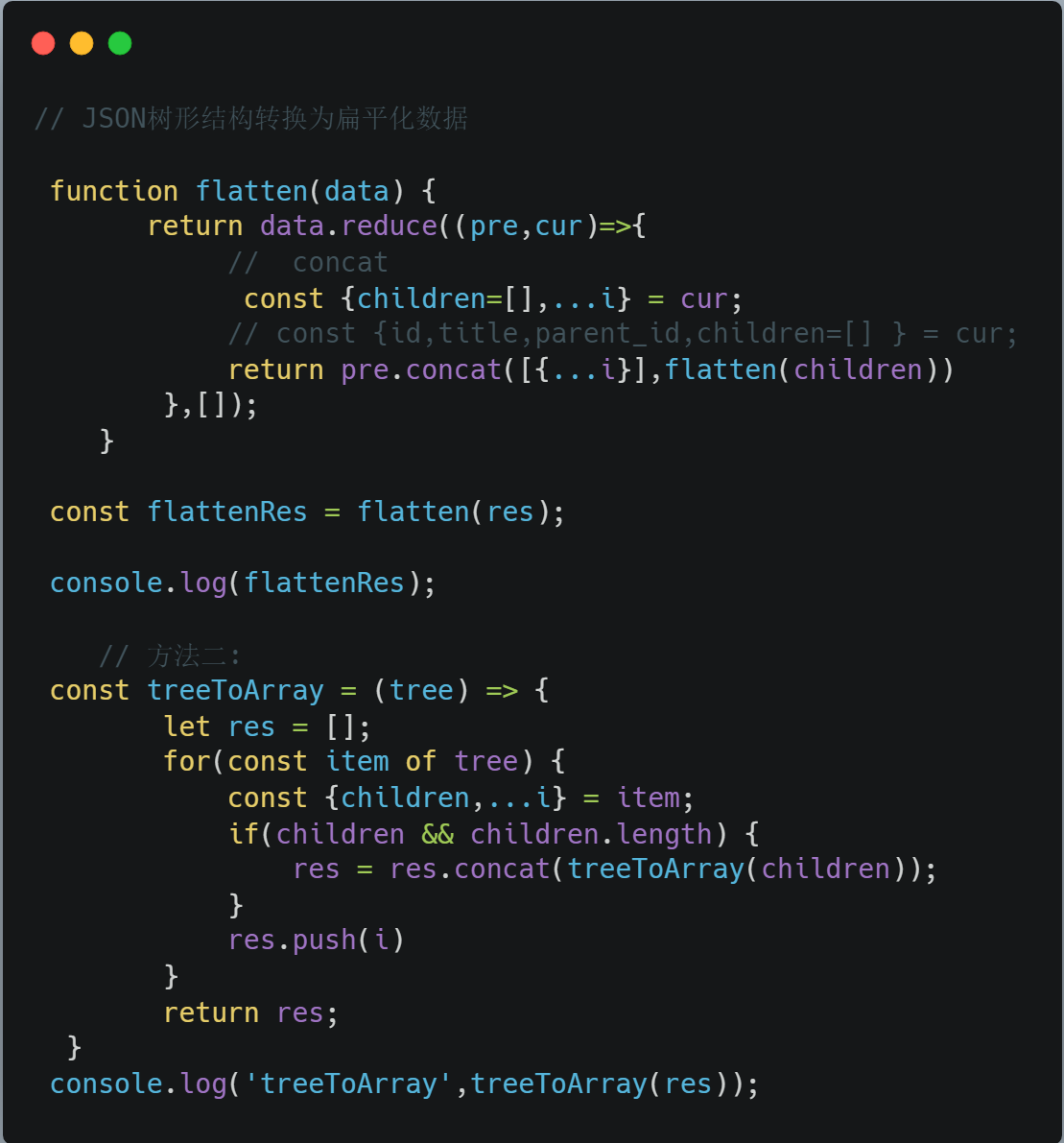
树形结构数扁平化
例如在处理级联菜单选择的时候,可能后端返回的是树形结构,我们要扁平化,进行不同的级联选择,就需要将树形结构数据扁平化,然后处理不同的下拉选项
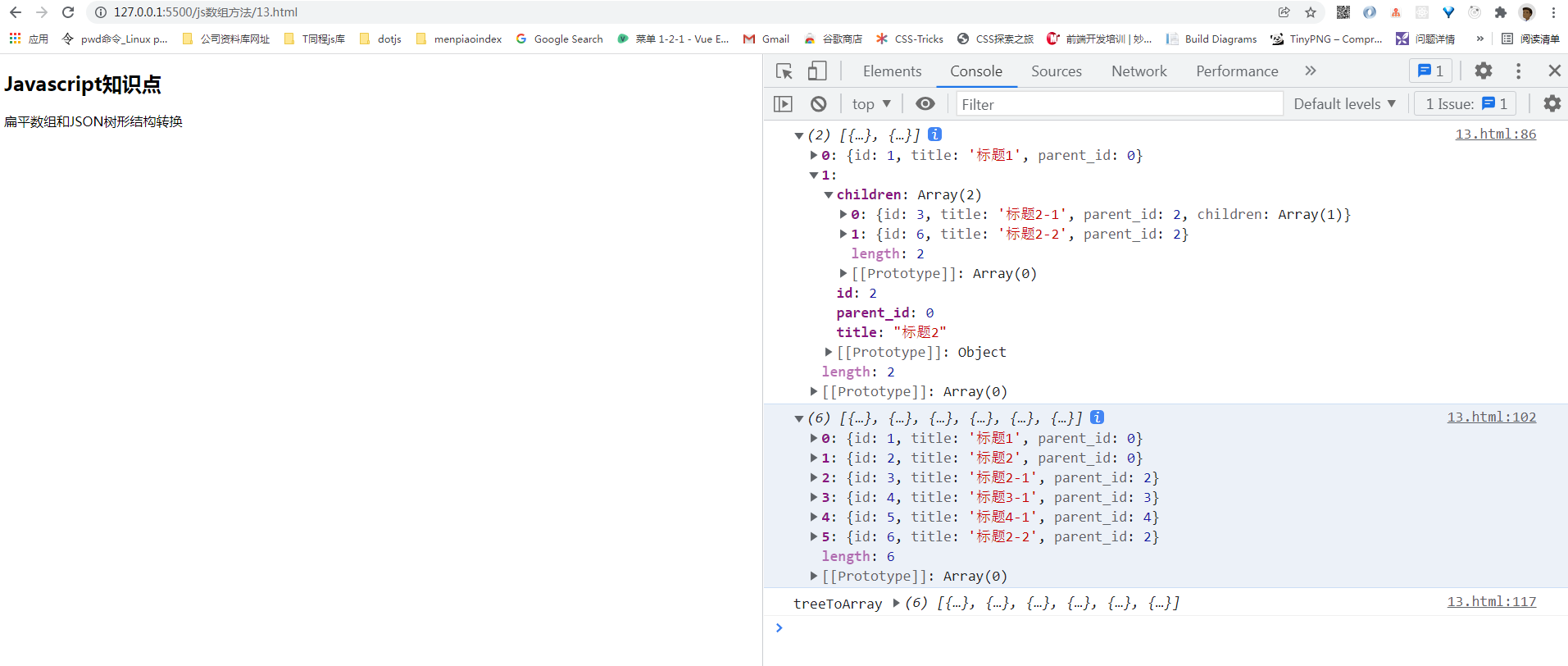
如下图:

控制台打印结果:


Comments
请在后台配置评论类型和相关的值。