Chrome高级调试技巧总结
- 一键重新发起请求
在与后端接口联调或排查线上bug时候,我们需要重新发起一次请求非常实用.在network中找到对应的请求,然后右键鼠标,选择
Replay XHR即可重新发起一次请求
- 在控制台快速发起请求
在联调或者修改bug的时候,我们需要修改入参,然后重新发起请求; 比如后端在找bug,然后让你把某个字段先写死一个固定值.又比如在做导出功能的时候,一直出问题,这时我们判断应该是请求头设置有问题.可能需要不断的调整代码中的请求头,然后执行代码重新发送请求.其实可以在控制台中快速发起请求. 步骤如下
(1).打开network,找到需要修改参数的请求.
(2).右击选择 Copy as fetch
(3).粘贴到console中,修改请求参数,按回车
(4).在network中查看响应结果
- 复制Javascript复杂对象
比如我们在代码中使用console.log打印复杂对象的时候,它是格式化的,不便于复制给其他人看.
var obj = {
name:'张三',
age:25,
gender:'male',
edu:'本科'
}
console.log(obj)
为了拷贝:
console.log(JSON.stringify(obj))
现在实现 copy(obj)
- 截取一张全屏的网页
对网页截屏的需求我们应该一直都用,一屏还好,系统自带的截屏或者微信截图等都可以,但是要超出一屏的内容咋办?
chrome其实已经给我们准备好啦.
(1)打开要截图的网页
(2)cmd+shift+P 执行Command命令
(3)输入Capture full size screenshot按下回车即可
- 条件断点妙用 (Add conditional breakpoint)
- $i 直接控制台安装npm包
有时候,我们想使用比如dayjs 或者 lodash的某个API,但又不想去官网查,如果可以在控制台直接试出来就好.就可以安装这个插件.
$i('dayjs')
$i('lodash')
然后就可以尝试使用其API
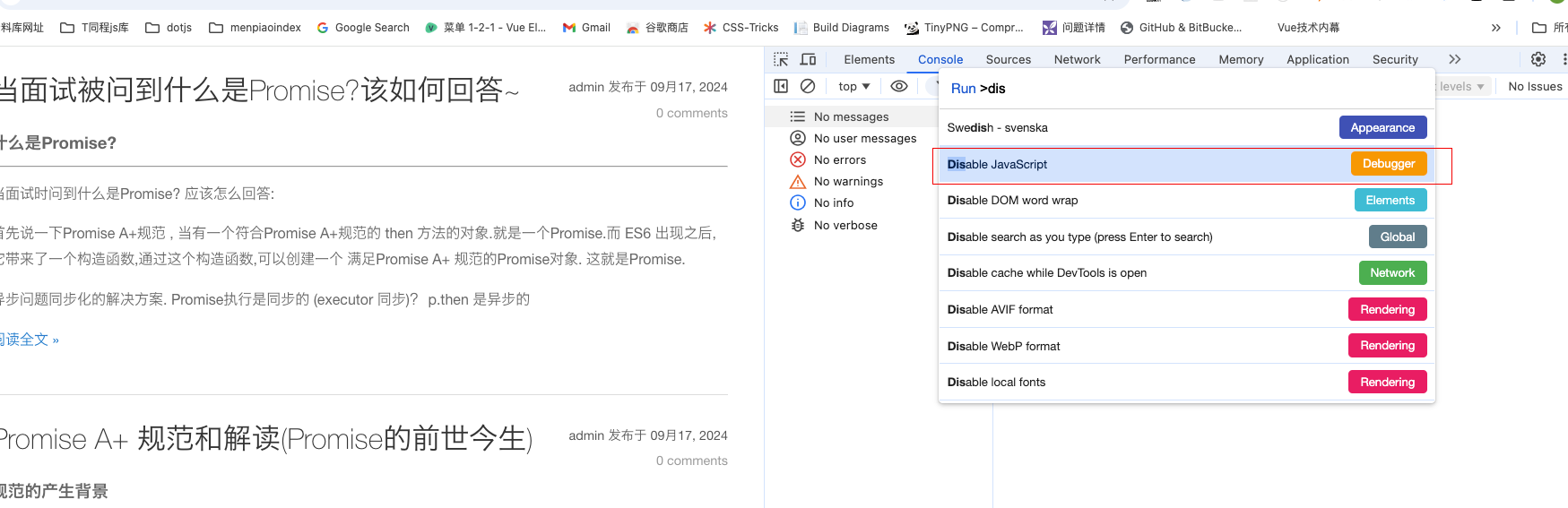
- 调试一些ToolTips弹出框样式

打开控制台,按住common+shift+p,然后选择disable javascript即可.
如果需要启用Javascript,则再次打开,选择enable javascript即可.

Comments
请在后台配置评论类型和相关的值。