CORS跨域方案详解
阅读本文,你首先需要知道以下知识点:
- 浏览器的同源策略
- 跨域问题
- JSONP原理
- cookie原理
JSONP并不是一个好的跨域解决方案,它至少有着下面两个严重问题:
- 会打乱服务器的消息格式:JSONP要求服务器响应一段JS代码,但在非跨域的情况下,服务器又需要响应一个正常的JSON格式
- 只能完成GET请求:JSONP的原理会要求浏览器端生成一个script元素,而script元素发出的请求只能是get请求
所以,CORS是一种更好的跨域解决方案。
概述
CORS是基于http1.1的一种跨域解决方案,它的全称是Cross-Origin Resource Sharing,跨域资源共享。
它的总体思路是:如果浏览器要跨域访问服务器的资源,需要获得服务器的允许

而要知道,一个请求可以附带很多信息,从而会对服务器造成不同程度的影响
比如有的请求只是获取一些新闻,有的请求会改动服务器的数据
针对不同的请求,CORS规定了三种不同的交互模式,分别是:
- 简单请求
- 需要预检的请求
- 附带身份凭证的请求
这三种模式从上到下层层递进,请求可以做的事情越来越多,要求也越来越严格.
下面分别说明三种请求模式的具体规范.
简单请求
当浏览器端运行了一段ajax代码(无论是使用XMLHttpRequest还是fetch api),浏览器会首先判断它属于哪一种请求模式
简单请求的判定
当请求同时满足以下条件时,浏览器会认为它是一个简单请求:
一. 请求方法属于下面的一种:
- get
- post
- head
二. 请求头仅包含安全的字段,常见的安全字段如下:
- Accept
- Accept-Language
- Content-Language
- Content-Type
- DPR
- Downlink
- Save-Data
- Viewport-Width
- Width
三 . 请求头如果包含Content-Type,仅限下面的值之一:
- text/plain
- multipart/form-data
- application/x-www-form-urlencoded
如果以上三个条件同时满足,浏览器判定为简单请求。
下面是一些例子:
// 简单请求
fetch("http://crossdomain.com/api/news")
// 请求方法不满足要求,不是简单请求
fetch("http://crossdomain.com/api/news", {
method:"PUT"
})
// 加入了额外的请求头,不是简单请求
fetch("http://crossdomain.com/api/news", {
headers:{
a: 1
}
})
// 简单请求
fetch("http://crossdomain.com/api/news", {
method: "post"
})
// content-type不满足要求,不是简单请求
fetch("http://crossdomain.com/api/news", {
method: "post",
headers: {
"content-type": "application/json"
}
})
简单请求的交互规范
当浏览器判定某个ajax跨域请求是简单请求时,会发生以下的事情
- 请求头中会自动添加Origin字段
比如,在页面http://my.com/index.html 中有以下代码造成了跨域
// 简单请求
fetch("http://crossdomain.com/api/news");
请求发出后,请求头会是下面的格式:
GET /api/news/ HTTP/1.1
Host: crossdomain.com
Connection: keep-alive
...
Referer: http://my.com/index.html
Origin: http://my.com
看到最后一行没,Origin字段会告诉服务器,是哪个源地址在跨域请求
- 服务器响应头中应包含Access-Control-Allow-Origin
当服务器收到请求后,如果允许该请求跨域访问,需要在响应头中添加Access-Control-Allow-Origin字段
该字段的值可以是:
- *:表示我很开放,什么人我都允许访问
- 具体的源:比如
http://my.com,表示我就允许你访问
实际上,这两个值对于客户端
http://my.com而言,都一样,因为客户端才不会管其他源服务器允不允许,就关心自己是否被允许
当然,服务器也可以维护一个可被允许的源列表,如果请求的Origin命中该列表,才响应*或具体的源
为了避免后续的麻烦,强烈推荐响应具体的源
假设服务器做出了以下的响应:
HTTP/1.1 200 OK
Date: Tue, 21 Apr 2020 08:03:35 GMT
...
Access-Control-Allow-Origin: http://my.com
...
消息体中的数据
当浏览器看到服务器允许自己访问后,于是,它就把响应顺利的交给js,以完成后续的操作
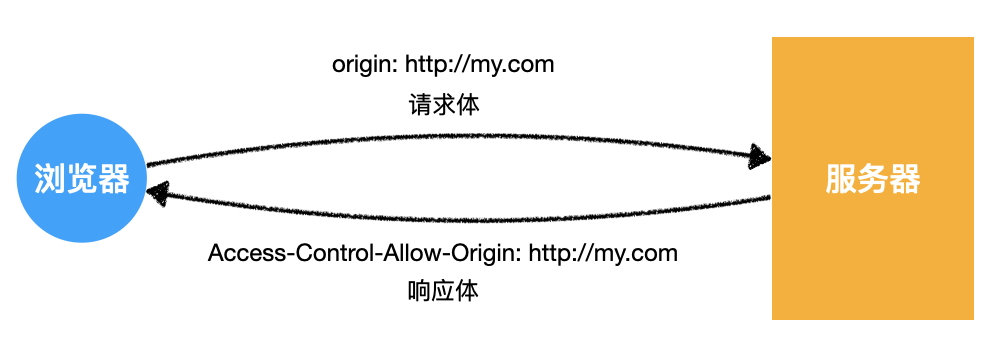
下图简述了整个交互过程

需要预检的请求
简单的请求对服务器的威胁不大,所以允许使用上述的简单交互即可完成。
但是,如果浏览器不认为这是一种简单请求,就会按照下面的流程进行:
- 浏览器发送预检请求,询问服务器是否允许
- 服务器允许
- 浏览器发送真实请求
- 服务器完成真实的响应
比如,在页面http://my.com/index.html中有以下代码造成了跨域
// 需要预检的请求
fetch("http://crossdomain.com/api/user", {
method:"POST", // post 请求
headers:{ // 设置请求头
a: 1,
b: 2,
"content-type": "application/json"
},
body: JSON.stringify({ name: "袁小进", age: 18 }) // 设置请求体
});
浏览器发现它不是一个简单请求,则会按照下面的流程与服务器交互
- 浏览器发送预检请求,询问服务器是否允许
OPTIONS /api/user HTTP/1.1
Host: crossdomain.com
...
Origin: http://my.com
Access-Control-Request-Method: POST
Access-Control-Request-Headers: a, b, content-type
可以看出,这并非我们想要发出的真实请求,请求中不包含我们的响应头,也没有消息体。
这是一个预检请求,它的目的是询问服务器,是否允许后续的真实请求。
预检请求没有请求体,它包含了后续真实请求要做的事情
预检请求有以下特征:
- 请求方法为OPTIONS
- 没有请求体
- 请求头中包含
Origin:请求的源,和简单请求的含义一致Access-Control-Request-Method:后续的真实请求将使用的请求方法Access-Control-Request-Headers:后续的真实请求会改动的请求头
- 服务器允许
服务器收到预检请求后,可以检查预检请求中包含的信息,如果允许这样的请求,需要响应下面的消息格式
HTTP/1.1 200 OK
Date: Tue, 21 Apr 2020 08:03:35 GMT
...
Access-Control-Allow-Origin: http://my.com
Access-Control-Allow-Methods: POST
Access-Control-Allow-Headers: a, b, content-type
Access-Control-Max-Age: 86400
...
对于预检请求,不需要响应任何的消息体,只需要在响应头中添加:
Access-Control-Allow-Origin:和简单请求一样,表示允许的源Access-Control-Allow-Methods:表示允许的后续真实的请求方法Access-Control-Allow-Headers:表示允许改动的请求头Access-Control-Max-Age:告诉浏览器,多少秒内,对于同样的请求源、方法、头,都不需要再发送预检请求了浏览器发送真实请求
预检被服务器允许后,浏览器就会发送真实请求了,上面的代码会发生下面的请求数据
POST /api/user HTTP/1.1
Host: crossdomain.com
Connection: keep-alive
...
Referer: http://my.com/index.html
Origin: http://my.com
{"name": "袁小进", "age": 18 }
- 服务器响应真实请求
HTTP/1.1 200 OK
Date: Tue, 21 Apr 2020 08:03:35 GMT
...
Access-Control-Allow-Origin: http://my.com
...
添加用户成功
可以看出,当完成预检之后,后续的处理与简单请求相同
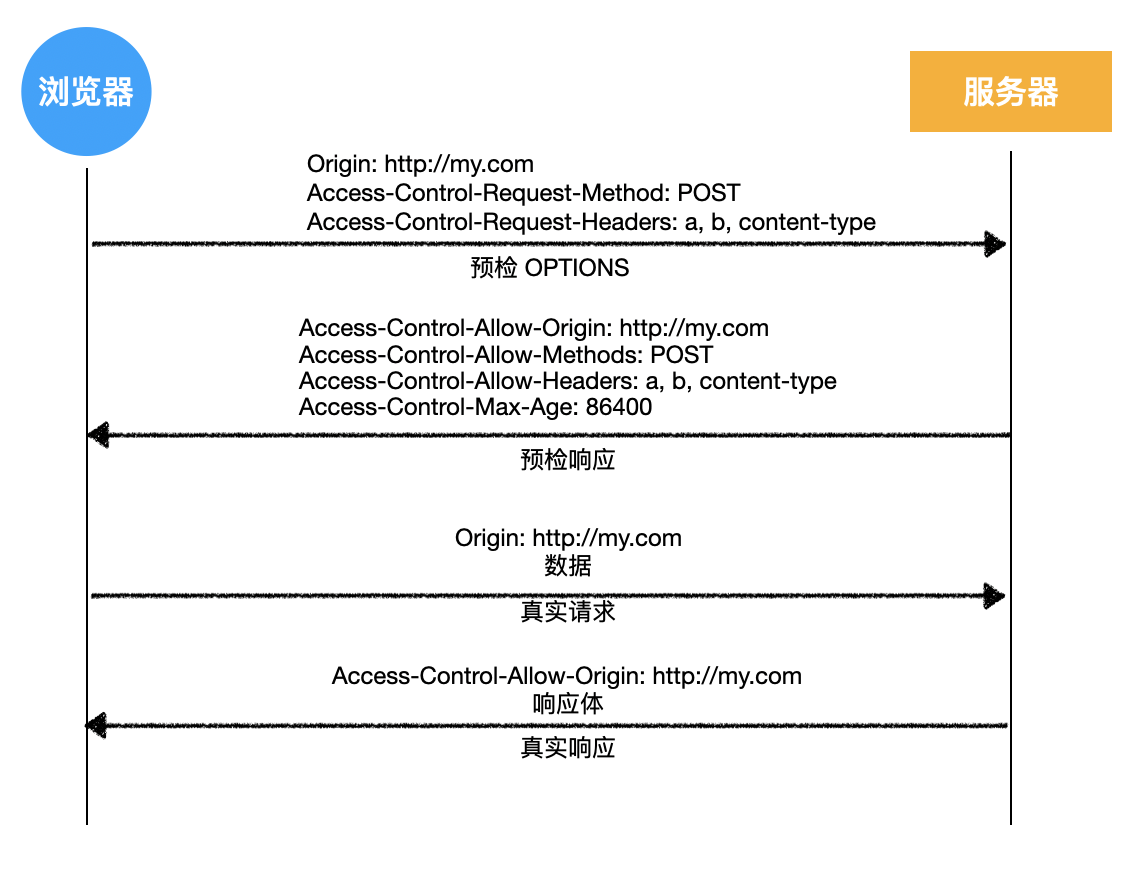
下图简述了整个交互过程:

附带身份凭证的请求
默认情况下,ajax的跨域请求并不会附带cookie,这样一来,某些需要权限的操作就无法进行
不过可以通过简单的配置就可以实现附带cookie
// xhr
var xhr = new XMLHttpRequest();
xhr.withCredentials = true;
// fetch api
fetch(url, {
credentials: "include"
})
这样一来,该跨域的ajax请求就是一个附带身份凭证的请求
当一个请求需要附带cookie时,无论它是简单请求,还是预检请求,都会在请求头中添加cookie字段
而服务器响应时,需要明确告知客户端:服务器允许这样的凭据
告知的方式也非常的简单,只需要在响应头中添加:Access-Control-Allow-Credentials: true即可
对于一个附带身份凭证的请求,若服务器没有明确告知,浏览器仍然视为跨域被拒绝。
另外要特别注意的是:对于附带身份凭证的请求,服务器不得设置 Access-Control-Allow-Origin 的值为*。这就是为什么不推荐使用*的原因
一个额外的补充
在跨域访问时,JS只能拿到一些最基本的响应头,如:Cache-Control、Content-Language、Content-Type、Expires、Last-Modified、Pragma,如果要访问其他头,则需要服务器设置本响应头。
Access-Control-Expose-Headers头让服务器把允许浏览器访问的头放入白名单,例如:
Access-Control-Expose-Headers: authorization, a, b
这样JS就能够访问指定的响应头了。

Comments
请在后台配置评论类型和相关的值。