微信小程序已经开放个人注册有一段时间啦.做web开发的应该都不陌生,也有不少公司为自己的产品开发了相关的小程序.基于微信庞大的用户量,来引流.最近自己也开始在研究小程序相关的知识,体验了一下小程序的开发,说实话,有web前端开发的基础,入门小程序开发不难.但是如果真正的去写那些小程序的API倒还是有一定的难度,好在我们目前大部分人都还是停留在使用API的程度上.对着API文档进行相关的开发.
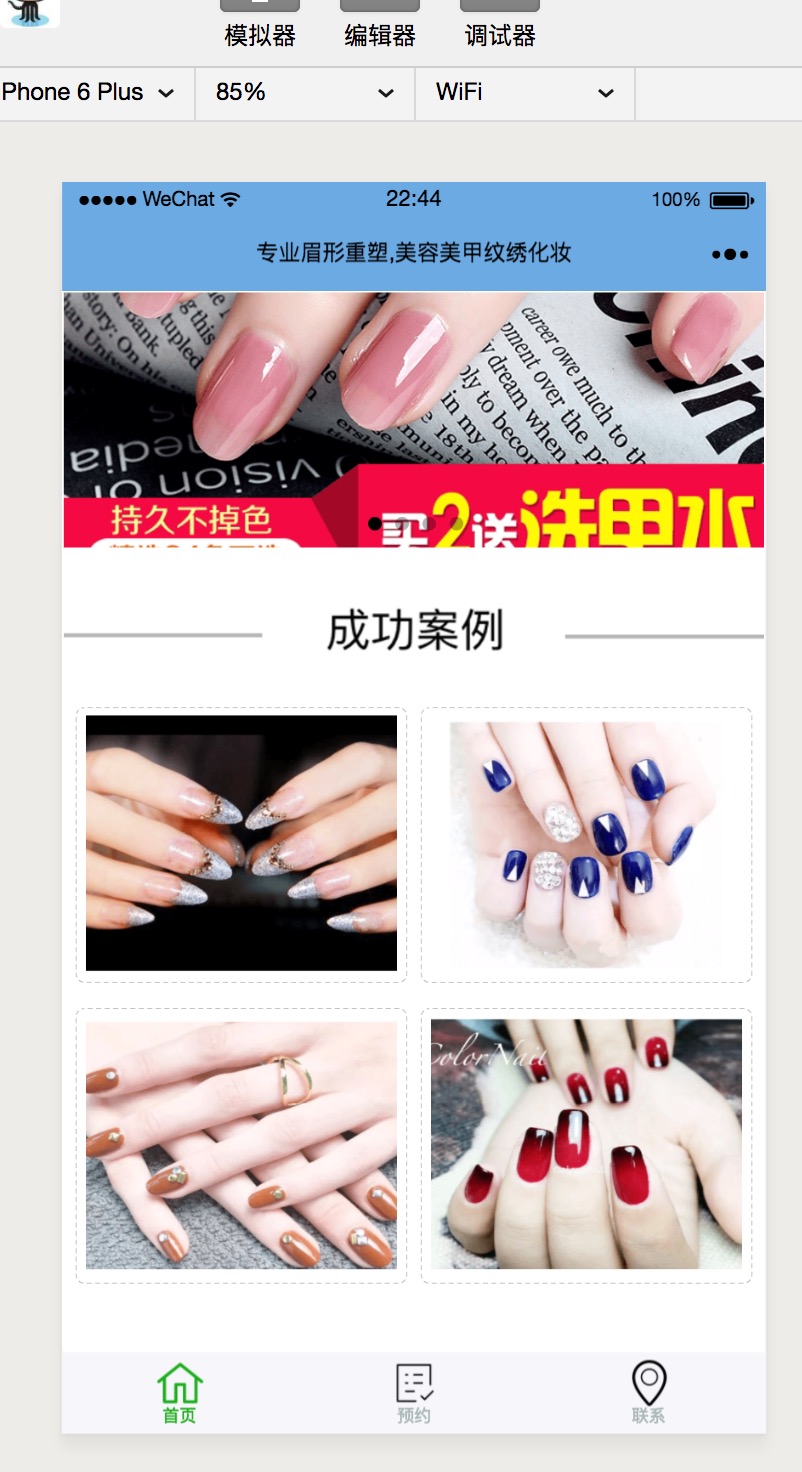
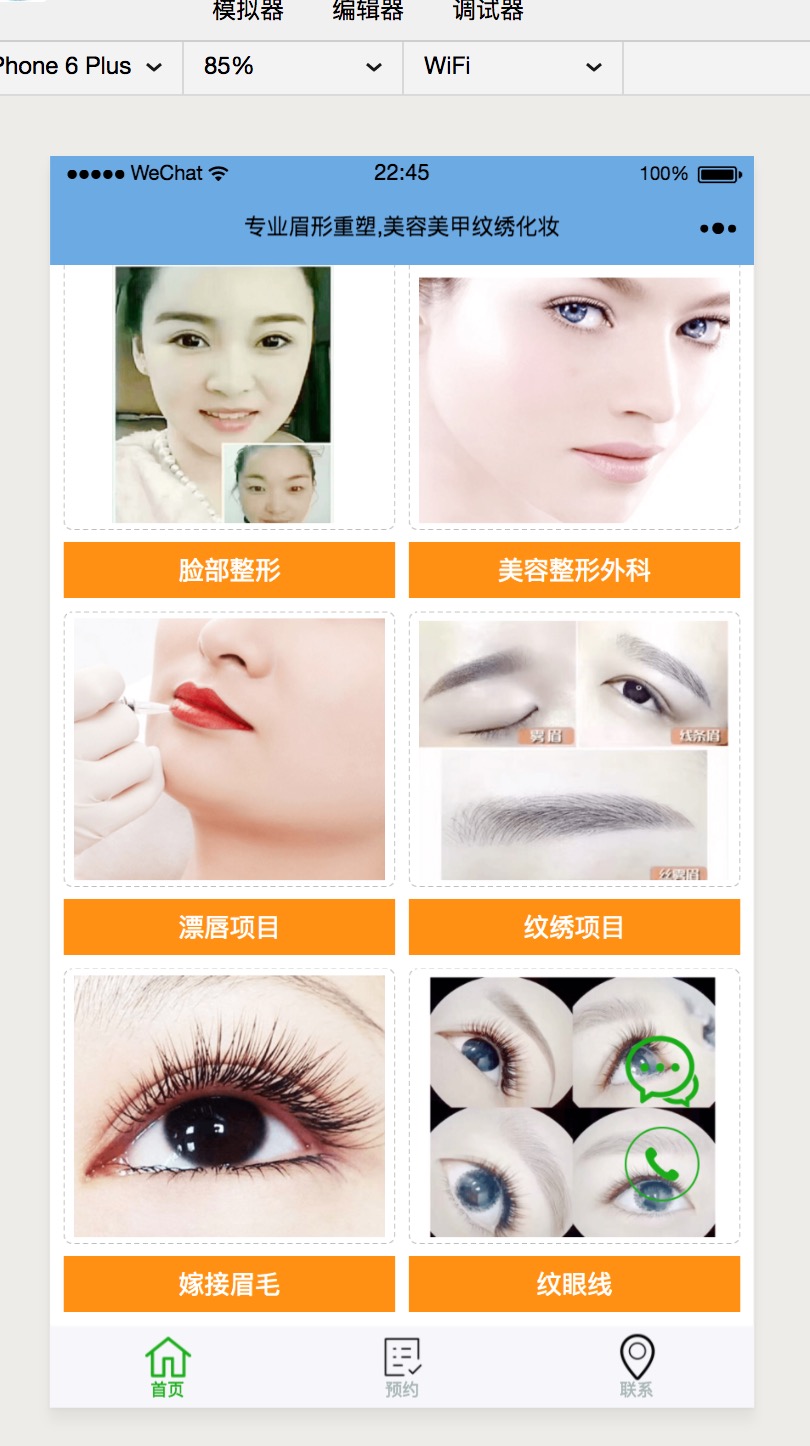
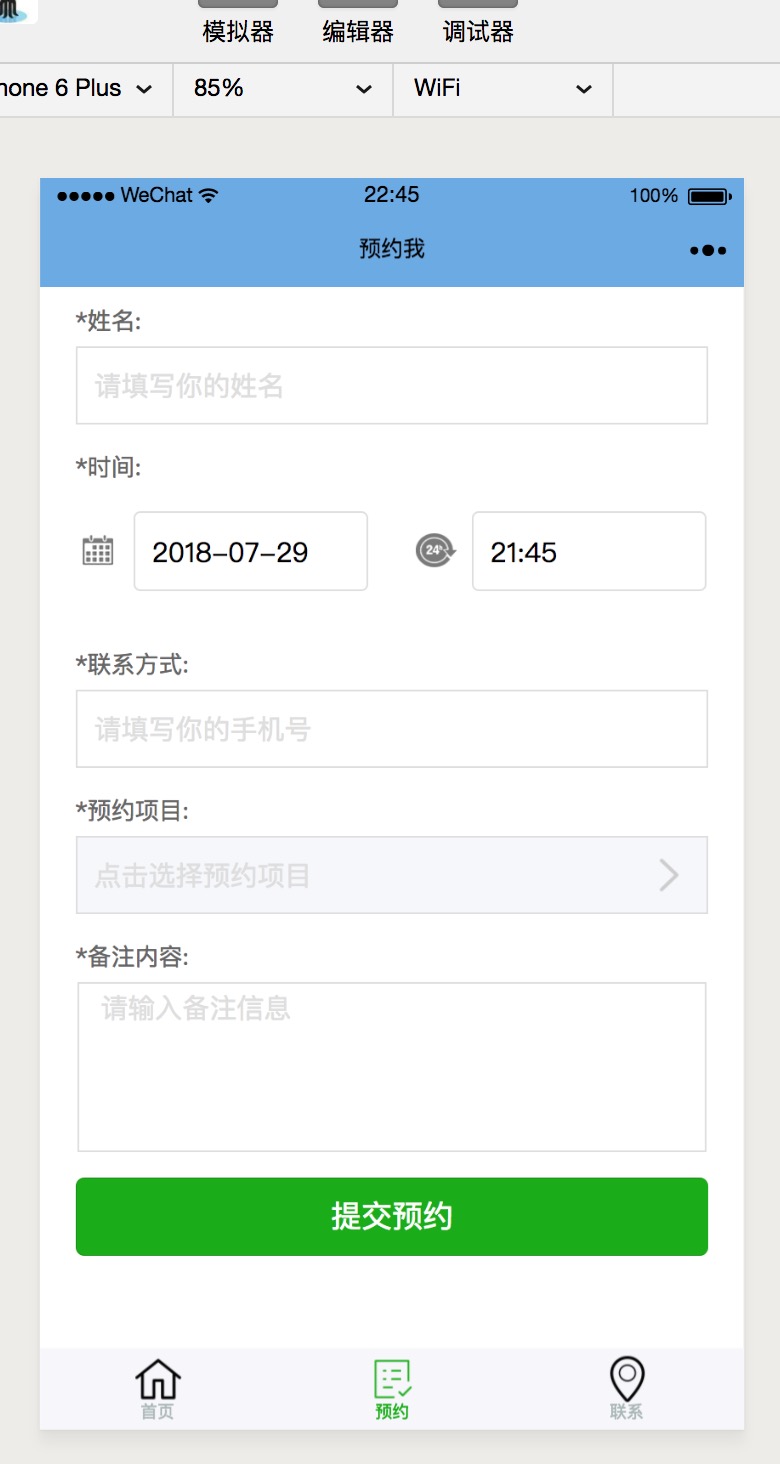
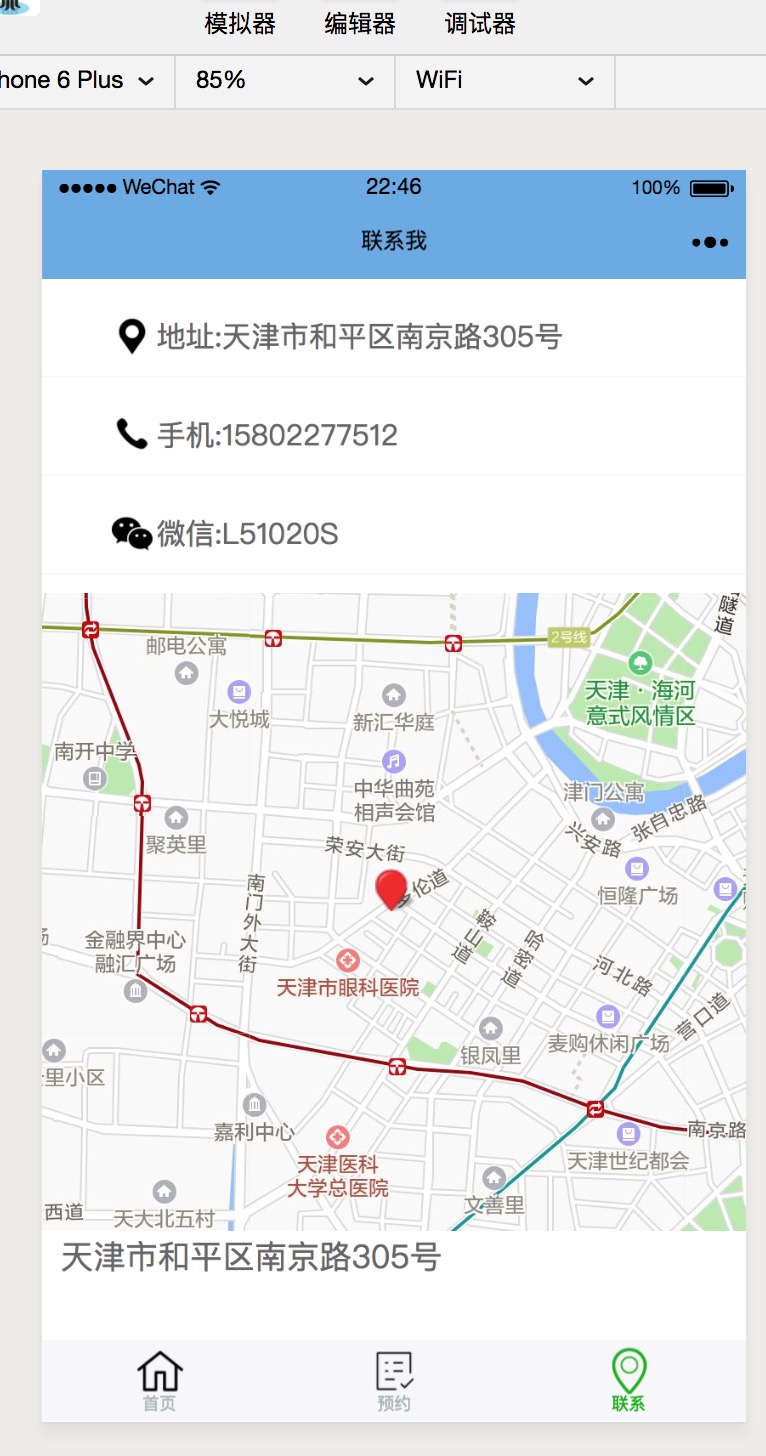
目前我自己为了学习小程序开发,也自己写了一个入门级别的小程序.已经上线了.在小程序入口可以搜索到的.一个美容美甲的小程序.搜索晨浠关键词 即可搜索得到的.
在新建小程序项目的时候,我们如果要发布上线的话,需要注册的.注册的账号不可以与微信公众平台账号是同一个,要分开的.在微信公众平台注册后小程序后,管理中心应该就有APPID,我们如果要使用真机生成二维码浏览的话,就需要在新建的时候填入这里的APPID.
初次新建,目录下包含以下三个文件app.js(必须),app.json(必须),app.wxss(非必须)
目录结构
pages目录用来装页面,下面的每个一级子目录就是一个页面(该目录下包含该页面的wxml、wxss、js、json)
utils目录下的util.js定义了一些方法常量(const),一般采用es6的语法来编写;所有的页面page都是注册在app.json中的,这样才可以访问的.window定义了小程序的全局样式。
逻辑页面
在app.js中进行小程序的注册:App(); 在登录页的js(一般为index.js)获取应用实例:const app = getApp(),这样就可以在之后的页面js中直接用app常量来访问这个小程序实例了
注册页面: 在每个页面里面都有js来注册该页面(Page函数):
Page({
data: {
//页面数据
text: "This is page data."
},
onLoad: function(options) {
//生命周期:页面加载
},
onReady: function() {
//生命周期:页面初次渲染完成
},
onShow: function() {
//生命周期:页面显示
},
onHide: function() {
//生命周期:页面隐藏
},
onUnload: function() {
//生命周期:页面卸载
},
onPullDownRefresh: function() {
//事件处理函数:页面下拉
},
onReachBottom: function() {
//事件处理函数:上拉触底
},
onShareAppMessage: function () {
//事件处理函数:右上角转发
},
onPageScroll: function() {
//事件处理函数:页面滚动
},
// 以下是自定义函数
viewTap: function() {
this.setData({
//为data赋值
text: 'Set some data for updating view.'
})
},
customData: {
hi: 'MINA'
}
})
注意: 在onLoad/onShow生命周期函数中可以添加一个参数options,这个参数表示从上个页面传过来的参数值,就和get请求url地址中的参数类似。 这里涉及到小程序的场景值应用,用户通过不同途径访问小程序时,我们都可以通过options.scene获取场景值,然后开发者会根据用户场景值的不同来重定向到某个特定的页面。
页面路由 打开新页面:
wx.navigateTo({url:'test?id=1'}) OR <navigator url="test?id=1">跳转</navigator>
页面重定向:
wx.redirectTo({url:'test?id=1'})
经过测试,打开新页面会直接跳到指定页面,而页面重定向中间会卡到主界面在跳到指定页面。
模块化 小程序中的模块化,w3c的教程中有说明,采用的依旧是es6中的语法格式:
视图层
WXML:
数据绑定:使用"Mustache"语法(双大括号)将变量包起来---[[ message ]] 列表渲染:
<view wx:for="[[msg]]" > [[index]] : [[item.message]] </view>
msg在js文件中是一个object[],自然每一项都有index和item.key(变量的值)条件渲染:
<view wx:if="[[boolean]]" > text </view>
如果boolean的值为真,则内部的text才会渲染出来,反之则不渲染(wx:elif、wx:else) 模板:小程序的模板可以定义在当前页面的,并在当前页面调用(import后面会提) 事件:移动端不同于PC端,移动端你能想到的差不多只有一个事件--点击事件(bindtap="tapName") 除此之外就是其他的touch事件了(冒泡事件)以及组件自定义的事件如submit、input事件。 值得一提的是,bind事件绑定不会阻止冒泡,而catch事件绑定会阻止冒泡。
另外有点要说明下的,每个页面文件下可以有一个page.json文件的.这个可以单独的设置该页面的一些特定的(例如页面标题,标题栏颜色等设置) 开始的时候在Data中定义页面变量,然后在某些情况下面去改变定义的值:
this.setData({
showContact: true
})
还有一点就是对于要请求接口的地址,我们要在后台配置对应的域名才可请求成功的.并且得是https的. 另外自己正在用thinkphp写一个简单的后台的.管理预约信息列表和发布内容的更新,正在测试之中.预约成功的提示邮件信息已经弄好啦.. 最后附上小程序的github地址和相关的截图吧~哈哈:
https://github.com/pybyongbo/xiaochengxu_meirong (前端文件)
http://zq.901web.com/ (后台地址)
项目截图:




预约成功邮件提醒:



Comments
请在后台配置评论类型和相关的值。