实用css小技巧
在平常开发过程中,我们能够用css实现的地方就尽量不要用图片来实现啦.因为用图片的话会多一次http的请求,而用样式的话是直接浏览器渲染,所有也算得上一个小的优化,而且能够很好的修改和控制,平常工作中一些非常常用和实用的小技巧,特此记录一下.
1、小三角形状
<div class="triangle bottom">
</div>
<div class="triangle top">
</div>
<div class="triangle left">
</div>
<div class="triangle right">
</div>
css
.triangle {
border: solid 10px transparent;
width: 0;
}
.triangle.bottom {
border-top-color: green
}
.triangle.top {
border-bottom-color: green
}
.triangle.left {
border-right-color: green;
position: absolute;
top: 100px;
left: 5px;
}
.triangle.right {
border-left-color: green;
position: absolute;
top: 70px;
left: 15px;
}
效果图:

2、首字下沉
<p>测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字</p>
*{margin:0;padding:0;}
p:first-letter{
float:left;
color:green;
font-size:30px;
}
p:first-letter{
text-indent:20px;
}
效果图

3、修改input placeholder样式
<input type="text" placeholder="请输入您的用户名">
input::-webkit-input-placeholder{
color: green;
background-color: #F9F7F7;
font-size: 14px;
}
input::-moz-input-placeholder{
color: green;
background-color: #F9F7F7;
font-size: 14px;
}
input::-ms-input-placeholder{
color: green;
background-color: #F9F7F7;
font-size: 14px;
}
效果图

4、右上角贴纸效果
<div class="wrap">
<div class="ribbon">
<a href="#">Fork me on GitHub</a>
</div>
</div>
.wrap {
width: 160px;
height: 160px;
overflow: hidden;
position: relative;
/*background-color: #f3f3f3;*/
}
.ribbon {
background-color: #a00;
overflow: hidden;
white-space: nowrap;
position: absolute;
/* shadom */
-webkit-box-shadow: 0 0 10px #888;
-moz-box-shadow: 0 0 10px #888;
box-shadow: 0 0 10px #888;
/* rotate */
-webkit-transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
transform: rotate(-45deg);
/* position */
left: -50px;
top: 40px;
}
.ribbon a {
border: 1px solid #faa;
color: #fff;
display: block;
font: bold 81.25% 'Helvetica Neue', Helvetica, Arial, sans-serif;
margin: 1px 0;
padding: 10px 50px;
text-align: center;
text-decoration: none;
/* shadow */
text-shadow: 0 0 5px #444;
}
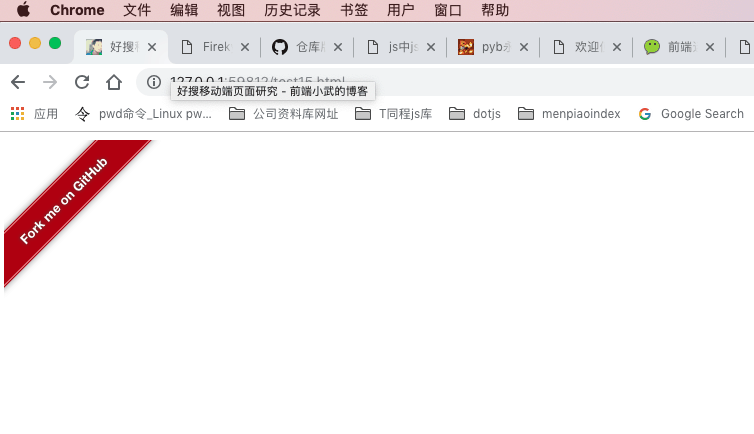
效果图

5、自定义网页文本选中格式
// 注意只能修改这两个属性 字体颜色 选中背景颜色
element::selection{
color: green;
background-color: pink;
}
element::-moz-selection{
color: green;
background-color: pink;
}
6、简单的load效果
<div class="loading1">
</div>
<div class="loading">
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
</div>
.loading1:after {
display: inline-block;
overflow: hidden;
vertical-align: bottom;
content: '\2026';
-webkit-animation: ellipsis 2s infinite;
}
@-webkit-keyframes ellipsis {
from {
width: 2px;
}
to {
width: 15px;
}
}
.loading {
width: 150px;
height: 15px;
margin: 0 auto;
margin-top: 100px;
text-align: center;
}
.loading span {
display: inline-block;
width: 15px;
height: 100%;
margin-right: 5px;
background: lightgreen;
-webkit-animation: load 1.04s ease infinite;
}
.loading span:last-child {
margin-right: 0px;
}
@-webkit-keyframes load {
0% {
opacity: 1;
-webkit-transform: scale(1.2);
}
100% {
opacity: 0.2;
-webkit-transform: scale(0.2);
}
}
.loading span:nth-child(1) {
-webkit-animation-delay: 0.13s;
}
.loading span:nth-child(2) {
-webkit-animation-delay: 0.26s;
}
.loading span:nth-child(3) {
-webkit-animation-delay: 0.39s;
}
.loading span:nth-child(4) {
-webkit-animation-delay: 0.53s;
}
.loading span:nth-child(5) {
-webkit-animation-delay: 0.65s;
}
效果图:

7、文字模糊效果
{
color: transparent;
text-shadow:0 0 2px rgba(0,0,0,.5);
}
8、文本溢出显示省略号
/* 宽度固定,适合单行显示... */
{
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
/* 宽度不固定,适合多行以及移动端显示 */
{
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
}
9、清除浮动
.clearfix{
zoom: 1;
}
.clearfix:after{
display: block;
content: '';
clear: both
}
10、垂直水平居中
/* 绝对定位方式且已知宽高 */
{
position: absolute;
top: 50%;
left: 50%;
margin-top: -3em;
margin-left: -7em;
width: 14em;
height: 6em;
}
/* 绝对定位 + 未知宽高 + translate */
{
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);/* 需要补充浏览器前缀 */
}
/* flex 轻松搞定水平垂直居中( 未知宽高)} */
{
display: flex;
align-items: center;
justify-content: center;
}
原文链接地址: https://mp.weixin.qq.com/s/ZdTOBFrgYPKHLhH-oWs6xw (前端迷公众号)
