1.在做项目的过程中,我们经常会遇到弹出遮罩层的效果,最常见不过的就一些网站的登录,注册弹出层效果,最近在做公司网站想的过程中,也遇到了弹出层效果的需求,于是就抽时间网站实现弹出层的相关效果做个简单的归纳和总结,毕竟也是当前比较常见的效果,当然也有很多丰富的弹出层插件可以直接使用,例如artDialog.js, layer.js等都是相当强大的弹出层插件.下载后直接按照相关的API文档进行简单的配置就可以使用,layer弹出层还有相关的动画设置,功能相当的强大.
2.PHPCMS使用的弹出层插件就是artDialog.js,在做凤凰小贷网站的时候,使用的弹出层插件就是artDialog.js,使用了ajax动态的加载公司申明的内容,然后点击显示在弹出层中.
3.其实主要运用的知识点就是css中的定位,显示影藏,滤镜,z-index层级关系,javascript中的事件,拖拽,浏览器窗口大小改版,滚动条等相关的知识.一般是先将要 弹出的层写好,做好相关的样式控制,然后用css中的display:none影藏掉.(其中值得注意的是,遮罩层与弹出层的DOM层级关系以及z-index层级顺序)我自己写过demo测试过,弹出层与遮罩层的DOM关系可以是平行关系也可以是包含关系,但是需要注意相关的样式控制.
4.对弹出层如果要能够进行拖拽的话,可以使用jquery的拖拽插件实现,我书写的demo案例中有jquery相关的拖拽插件,对于弹出层固定居中显示在遮罩层之上,可以使用jquery设置弹出层的css样式.(弹出层宽度,高度是你在css样式中的相关定义.)
Left: ($(window).width()-弹出层宽度)/2;
Top: ($(window).height()-弹出层高度)/2;
然后再就是浏览器窗口改变的时候,执行一下css方法改变一下宽度与高度.
5.最后就是给页面中的某个元素绑定点击事件,让事先影藏的弹出层内容显示出来,然后点击关闭按钮可以关闭对应的弹出层和遮罩层.
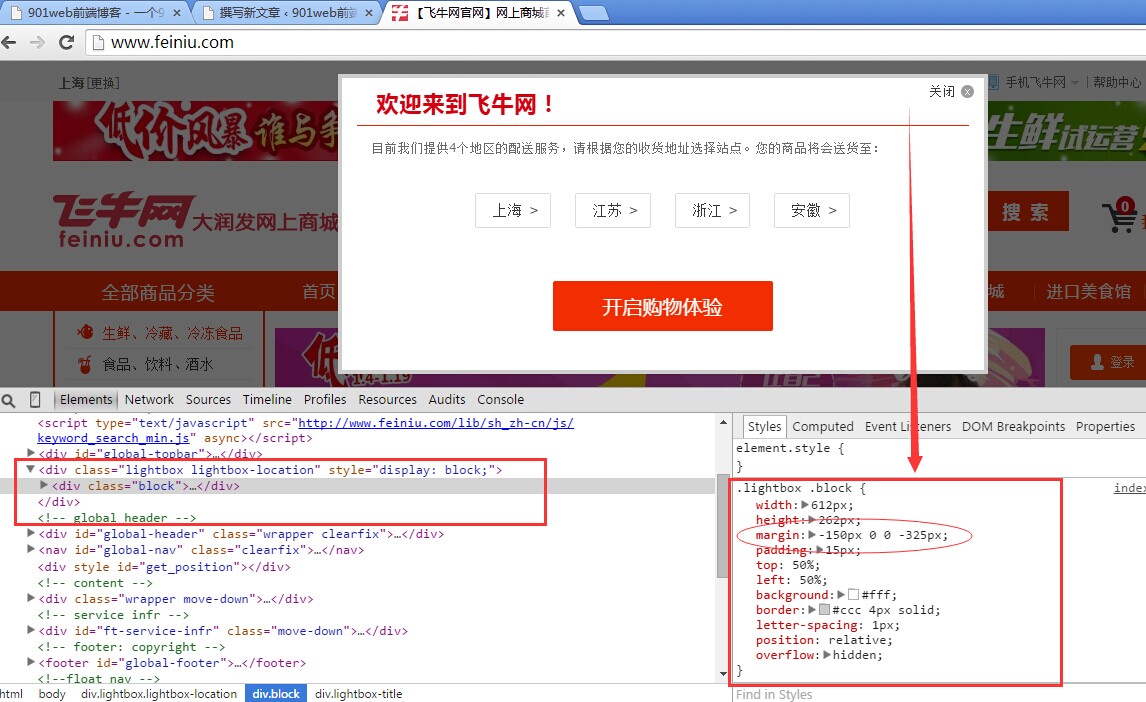
6.例如:飞牛网网站首次打开时,城市选择弹出层与遮罩层就是包含关系,样式控制值得注意的一点就是,弹出层层相对定位:
{postion:relative,left:50%;top:50%;margin:负高度一半,0, 0 ,负宽度一半;}
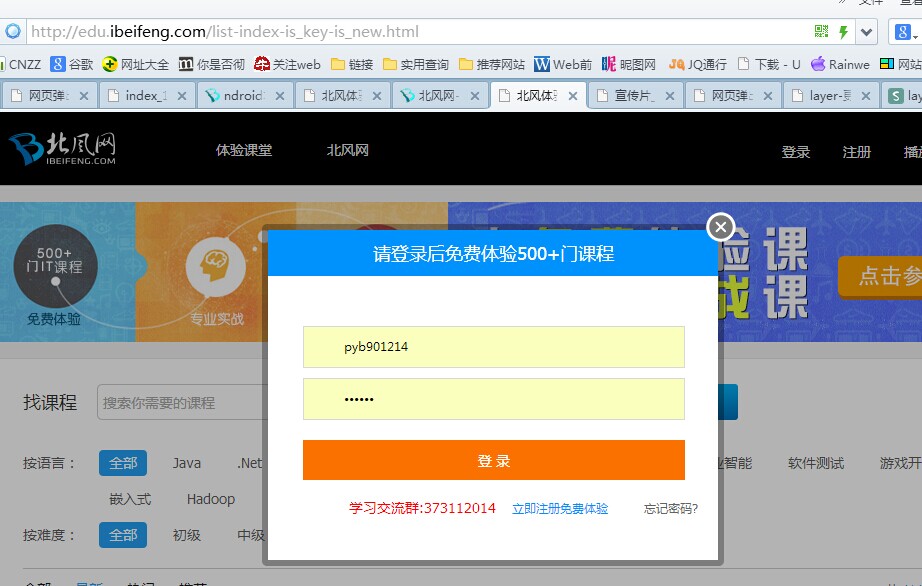
7.北风网的体验课堂注册登录使用的就是layer 弹出层北风网,还可以配置相关的动画效果,蛮酷的. 非牛网


8.我自己整理的demo如下:

Comments
请在后台配置评论类型和相关的值。