现在开发项目,一般都是前后端分离,用到Ajax异步请求的一般比较多的就是Axios,但实际项目中不只是引用 axios 发送请求那么简单,往往还需要进行封装,我们一般都会对其进行二次封装,方便我们进行接口的调用.
例如设置基础URL,超时时间等,还有就是请求拦截和相应拦截等等.做一些loading加载效果,或者设置token请求头.都是在我们进行二次封装的Axios里面进行设置.
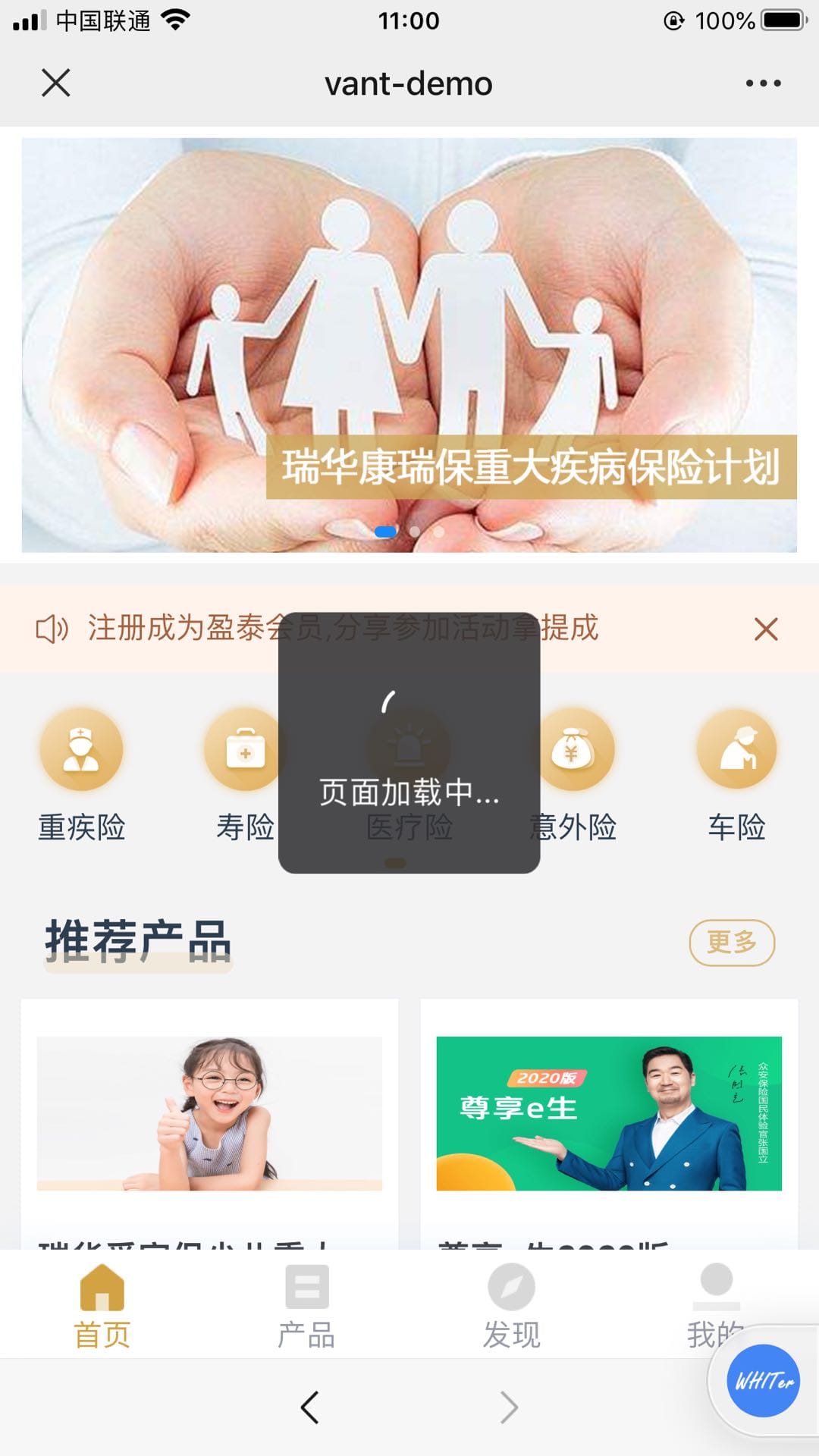
在做移动端页面的时候,就遇到一个页面有多个异步请求,然后要显示页面加载中的过程,如果这个页面的多个请求都完成啦,然后在影藏掉loading效果.下面提供两种思路和方法,应该都可以实现需求,不过我个人还是建议第一种应该更好.
方法一:
思路:在请求的公共的方法中定义一个记录请求个数的变量.然后对页面的有的异步请求个数进行相加,请求完成后进行递减.如果递减为0,则清除loading效果.(如果页面接口响应过快,在1S之内所有请求都返回,就不显示loading效果),其中有用到的loadsh库的防抖方法.
具体的代码如下:
import axios from 'axios'
import Vue from 'vue'
import { debounce } from 'lodash'
import { Toast } from 'vant';
Vue.use(Toast);
const axiosInstance = axios.create({
baseURL: '/api',
headers: {
'Content-Type': 'application/json',
},
timeout: 30000,
});
// 记录请求个数
let requestCount = 0;
// 1s内所有请求都返回的话,就不显示loading
const debouncedShowLoading = debounce(() => {
console.log('requestCount', requestCount)
Toast.loading({
message: '页面加载中...',
forbidClick: true,
})
}, 1000, {
'leading': true,
'trailing': false
});
//请求拦截方法:
axiosInstance.interceptors.request.use((config) => {
const { isNeedLoader } = config;
requestCount += 1
console.log('isNeedLoader', isNeedLoader)
requestCount == 1 && debouncedShowLoading();
return config
}, (error) => {
Toast.clear();
return Promise.reject(error);
});
//响应拦截方法:
axiosInstance.interceptors.response.use((response) => {
requestCount -= 1
if (requestCount == 0) {
Toast.clear();
}
return response
}, (error) => {
Toast.clear();
return Promise.reject(error);
})
axiosInstance.all = axios.all;
export default axiosInstance
 ;
;
方法二:
在页面共用组件中添加一个Loading组件,然后在每个页面模板中进行引入使用,使用Promise.all方法来进行改变loading的状态即可.
<loading title="正在加载..." :show="loading" />
在mounted方法里面进行相关异步请求都完成后再改变loading的状态,这种方法就是需要每个页面都去引入共用的loading组件,然后进行设置改变加载状态.不过确实也可以实现.
mounted(){
var that = this;
axiosInstance
.all([that.getBannerList(), that.getIconcate()])
.then(function(a, b) {
that.loading = false;
});
}
方法三:
另外有次在面试的过程中,被问到相关的问题,也问了一下如果对方公司遇到这种问题,是如何处理的.他说了一种就是对于首页这种多个异步请求的,可以让后端把接口进行合并.不过个人觉得这种方法的话得看自己与后端的关系啦.
有的后端比较好说话,也许可行,但是感觉不太好,因为我们前端可以自己处理的问题就免得麻烦后端啦.除非那种确实需要后端进行修改合并的我们也可以在沟通交流.

Comments
请在后台配置评论类型和相关的值。