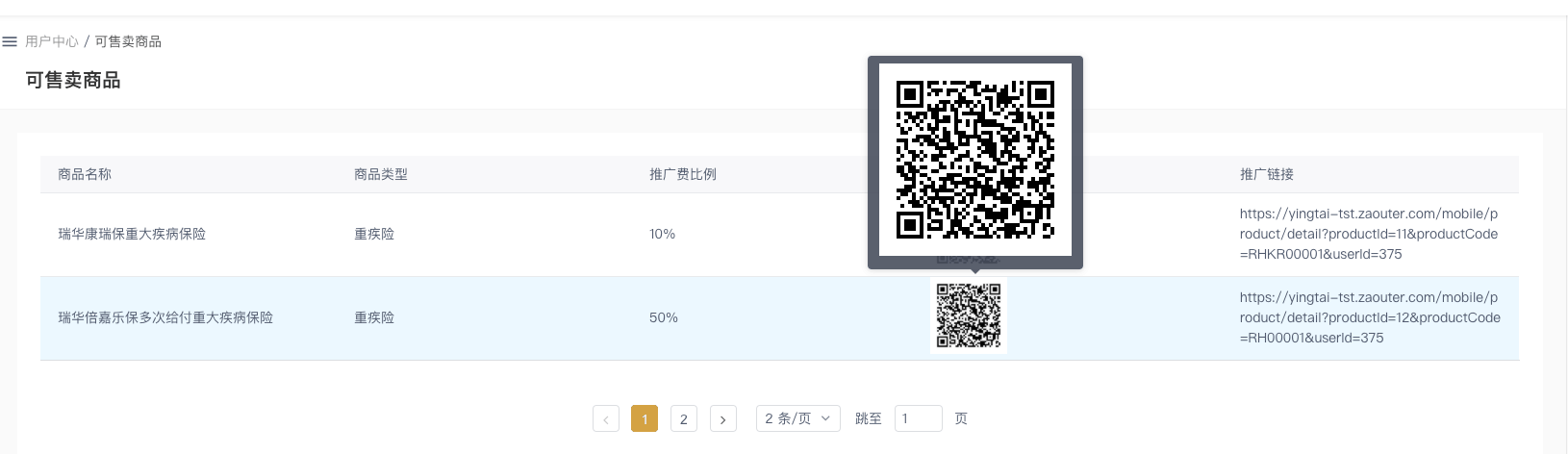
在做渠道web页面的时候,遇到一个小问题记录一下,就是在页面渲染的时候,有个二维码的图片要展示,对于展示的列表,直接用的是表格渲染数据,定义了一个colums:[]为一个数组对象,由于列表要展示图片字段,然后希望鼠标放上去,展示大图.

tooltip里面一直不知道怎么来渲染一张图片,然后查看官网提供的API,Tooltip slot 设置为content可以覆盖掉props里面的content,
尝试了一些,自己重新写的render方法,渲染列表数据:
{
title: "二维码",
key: "qrCode",
render(h, params) {
return h("div", [
h(
"Tooltip",
{
props: {
placement: "top",
transfer: true //是否将弹层放置于 body 内
},
style: {
cursor: "pointer"
}
},
[
//这个中括号表示是Tooltip标签的子标签
h(
"img",
{
style: {
marginLeft:'-15px'
},
attrs: {
src: params.row.qrCode,
width: 80,
height: 80
}
},
params.row.qrCode //整个的信息即气泡内文字
), //表格列显示文字
h(
"img",
{
slot: "content",
style: {
whiteSpace: "normal",
},
attrs: {
src: params.row.qrCode
}
},
params.row.qrCode //整个的信息即气泡内文字
)
]
)
]);
}
},
在使用UI库或者框架的时候,还是要认真的阅读官方的API,然后基础知识要扎实,结合自己的理解进行搜索问题.
特此记录一下,自己尝试蛮久才达到满意的效果~

Comments
请在后台配置评论类型和相关的值。