Nodejs 爬取接口数据写入数据库
这里爬取一个api接口里的数据写入到本地数据库.
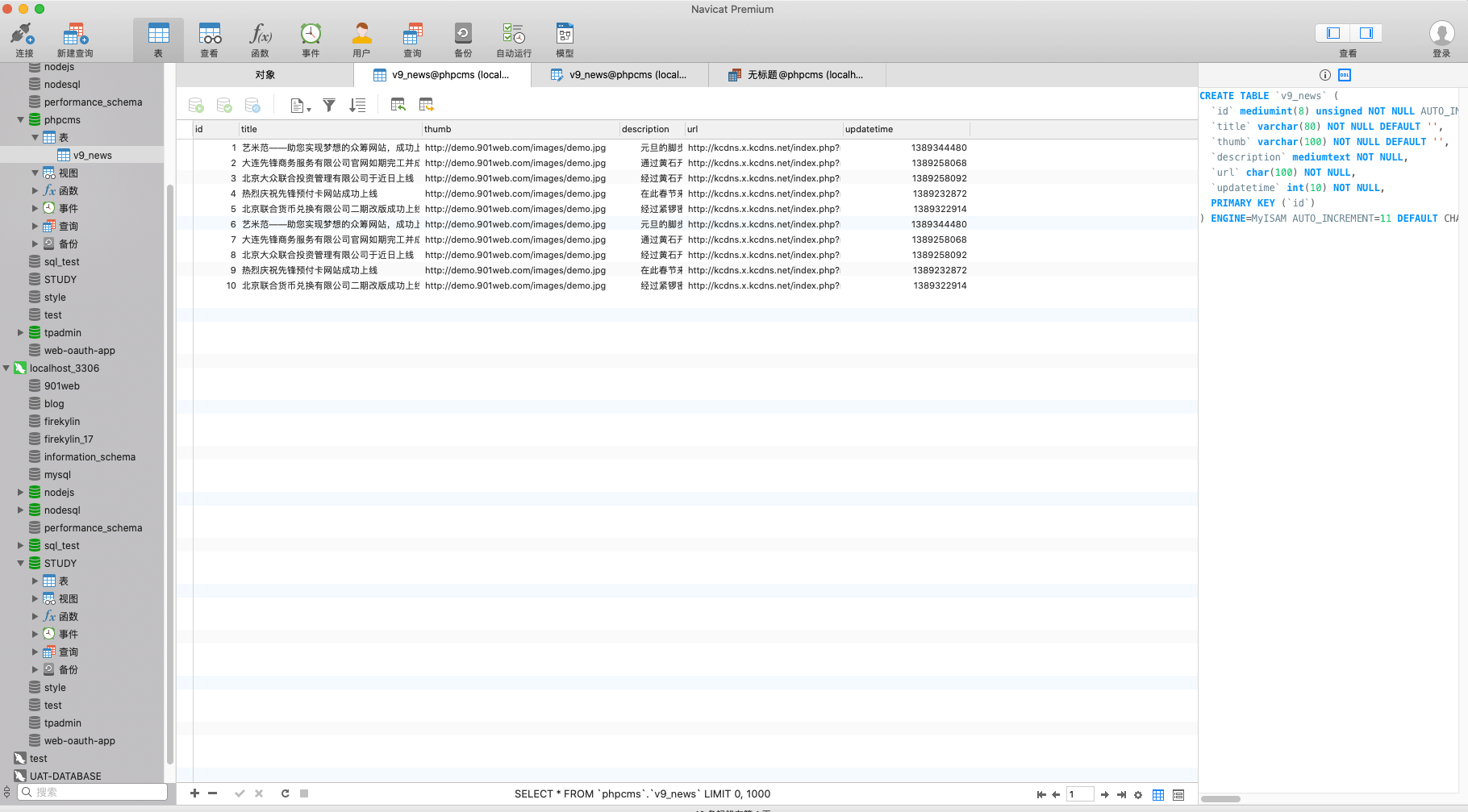
本地新建数据库和相关数据表:
DROP TABLE IF EXISTS `v9_news`;
CREATE TABLE `v9_news` (
`id` mediumint(8) unsigned NOT NULL AUTO_INCREMENT,
`title` varchar(80) NOT NULL DEFAULT '',
`thumb` varchar(100) NOT NULL DEFAULT '',
`description` mediumtext NOT NULL,
`url` char(100) NOT NULL,
`updatetime` int(10) not NULL,
PRIMARY KEY (`id`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8;

安装项目所依赖的包文件:
"dependencies": {
"axios": "^0.21.1",
"moment": "^2.24.0"
},
"devDependencies": {
"mysql": "^2.0.0",
"qs": "^6.10.1"
},
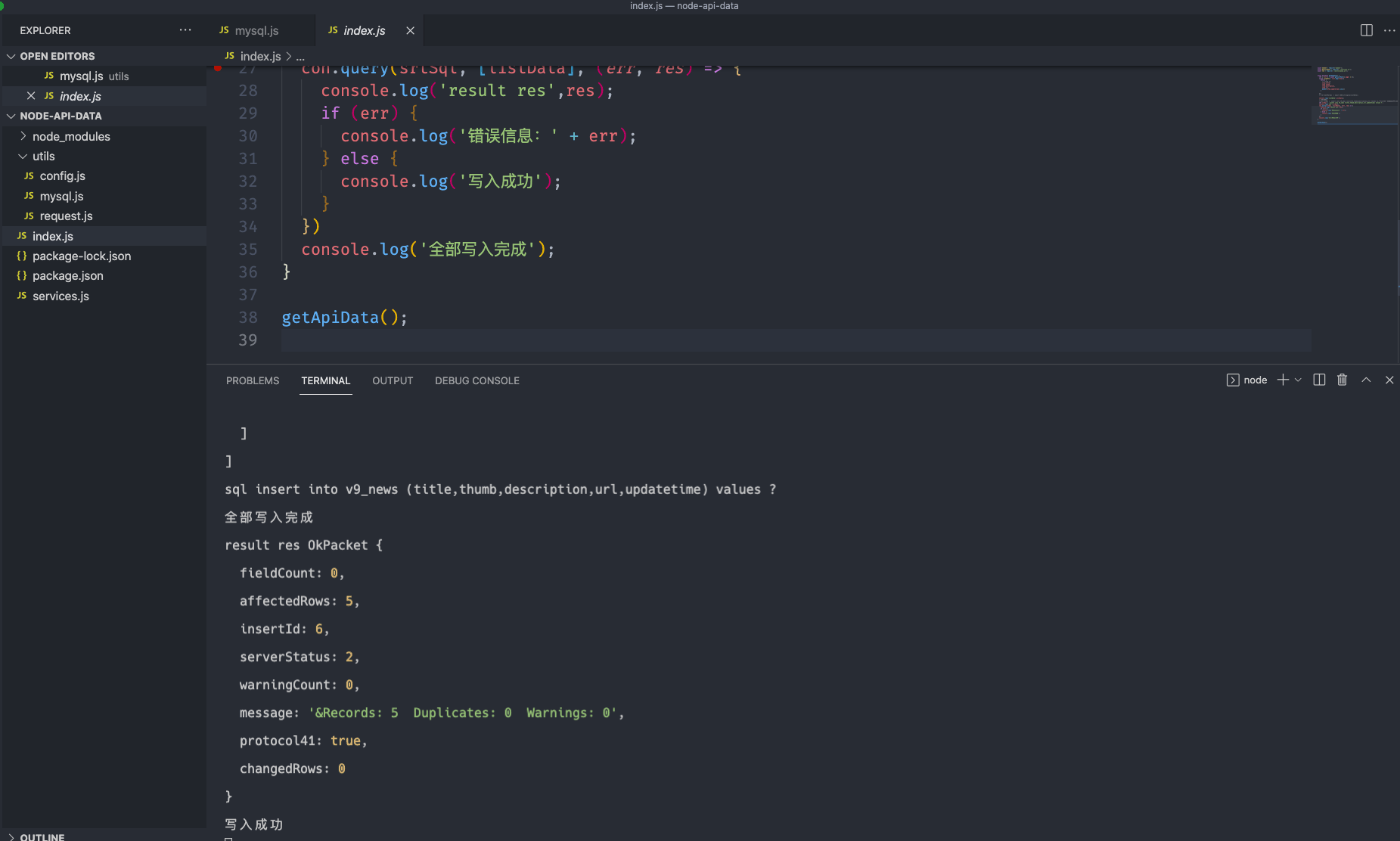
整体的项目文件夹目录结构(如下截图):
- utils - config.js (数据库配置文件)
- utils - mysql.js (数据库连接池文件)
- utils - request.js(axios封装文件)
- index.js (项目入口文件)
- services.js(请求接口文件)

config.js
const config = {
// 启动端口
port: 3000,
// 数据库配置
database: {
DATABASE: 'phpcms',
USERNAME: '****',
PASSWORD: '******',
PORT: '3306',
HOST: 'localhost'
}
}
module.exports = config;
mysql.js
var mysql = require("mysql");
var config = require("./config.js");
var pool = mysql.createPool({
host: config.database.HOST,
user: config.database.USERNAME,
password: config.database.PASSWORD,
database: config.database.DATABASE,
port: config.database.PORT
});
module.exports = pool;
request.js
const axios = require('axios');
const qs = require('qs');
const service = axios.create({
timeout: 30000,
// headers: {
// 'Content-Type': 'application/x-www-form-urlencoded'
// }
});
service.interceptors.request.use((config) => {
// config.data = qs.stringify(config.data) // 转为formdata数据格式
return config
}, (error) => {
console.log('error1', error);
return Promise.reject(error);
})
service.interceptors.response.use(
response => {
return response;
},
error => {
return Promise.reject(error);
}
);
module.exports = service;
services.js
// 获取列表数据
const service = require('./utils/request.js');
const qs = require('qs');
async function getListData(params) {
const response = await service({
url: `http://demo.901web.com/ajaxpage/ajax_page_click/data.php`,
method: 'GET',
params,
headers: { 'Content-Type': 'application/x-www-form-urlencoded' },
});
return response.data;
}
module.exports = getListData;
index.js
const moment = require('moment');
const getListData = require('./services.js');
const con = require('./utils/mysql.js');
async function getApiData(pageNum,pageSize) {
let { list } = await getListData({ page: pageNum,pageSize: pageSize});
const listData = list.map(item=>{
return [
// +item.id,
item.title,
item.thumb,
item.description,
item.url,
moment(item.updatetime).unix()
]
});
// let dataParams = await JSON.stringify(listData);
console.log('listData',listData);
// 写入数据
//let srtSql = `insert into v9_news (id,title,thumb,description,url) values (1,"北京联合货币兑换有限公司二期改版成功上线","http://demo.901web.com/images/demo.jpg","经过紧锣密鼓的设计、调整和修改,北京联合货币兑换有限公司官方网站终于成功上线了!有需要货币兑换的朋友可以直接点击查看啦!网站","http://kcdns.x.kcdns.net/index.php?m=content&c=index&a=show&catid=47&id=42")`;
let srtSql = `insert into v9_news (title,thumb,description,url,updatetime) values ?`;
console.log('sql',srtSql);
con.query(srtSql, [listData], (err, res) => {
console.log('result res',res);
if (err) {
console.log('错误信息:' + err);
} else {
console.log('写入成功');
}
})
console.log('全部写入完成');
}
getApiData(1,10);
获取接口数据写入本地数据库
值得注意的是以下几点:
- nodejs中的模块导入要用
module.exports =模块名; - nodejs中mysql插入数据库单条和多条的写法不一样.这里需要注意.
单条的直接:
var userAddSql= "INSERT INTO user(id,name,sex,age) VALUES (?,?,?,?)";
var userAddSql_Params=['413','just','man','9'];
//调用查询方法
connection.query(userAddSql,userAddSql_Params,function(err,result){
if(err) throw err;
console.log('show result:',result);
console.log('show result:',result.affectedRows);
});
多条的话,需要给一个数组 可以使用 二维数组保存 sql values中的数据,通过 数组解构语法 传入 mysql 的 query 函数中
async function getApiData() {
let { list } = await getListData({ page: 2 });
const listData = list.map(item=>{
return [
item.title,
item.thumb,
item.description,
item.url,
moment(item.updatetime).unix()
]
});
console.log('listData',listData);
// 写入数据,
// sql 语句 的 value 值数组 [[],[]]
//let srtSql = `insert into v9_news (id,title,thumb,description,url) values (1,"北京联合货币兑换有限公司二期改版成功上线","http://demo.901web.com/images/demo.jpg","经过紧锣密鼓的设计、调整和修改,北京联合货币兑换有限公司官方网站终于成功上线了!有需要货币兑换的朋友可以直接点击查看啦!网站","http://kcdns.x.kcdns.net/index.php?m=content&c=index&a=show&catid=47&id=42")`;
let srtSql = `insert into v9_news (title,thumb,description,url,updatetime) values ?`;
console.log('sql',srtSql);
// 注意这里的第二个参数是用一个数组包住的
con.query(srtSql, [listData], (err, res) => {
console.log('result res',res);
if (err) {
console.log('错误信息:' + err);
} else {
console.log('写入成功');
}
})
console.log('全部写入完成');
}
getApiData();
3.最后执行命令node index.js 运行项目:


Comments
请在后台配置评论类型和相关的值。