react+antd upload通过fileList控制文件列表展示status为uploading
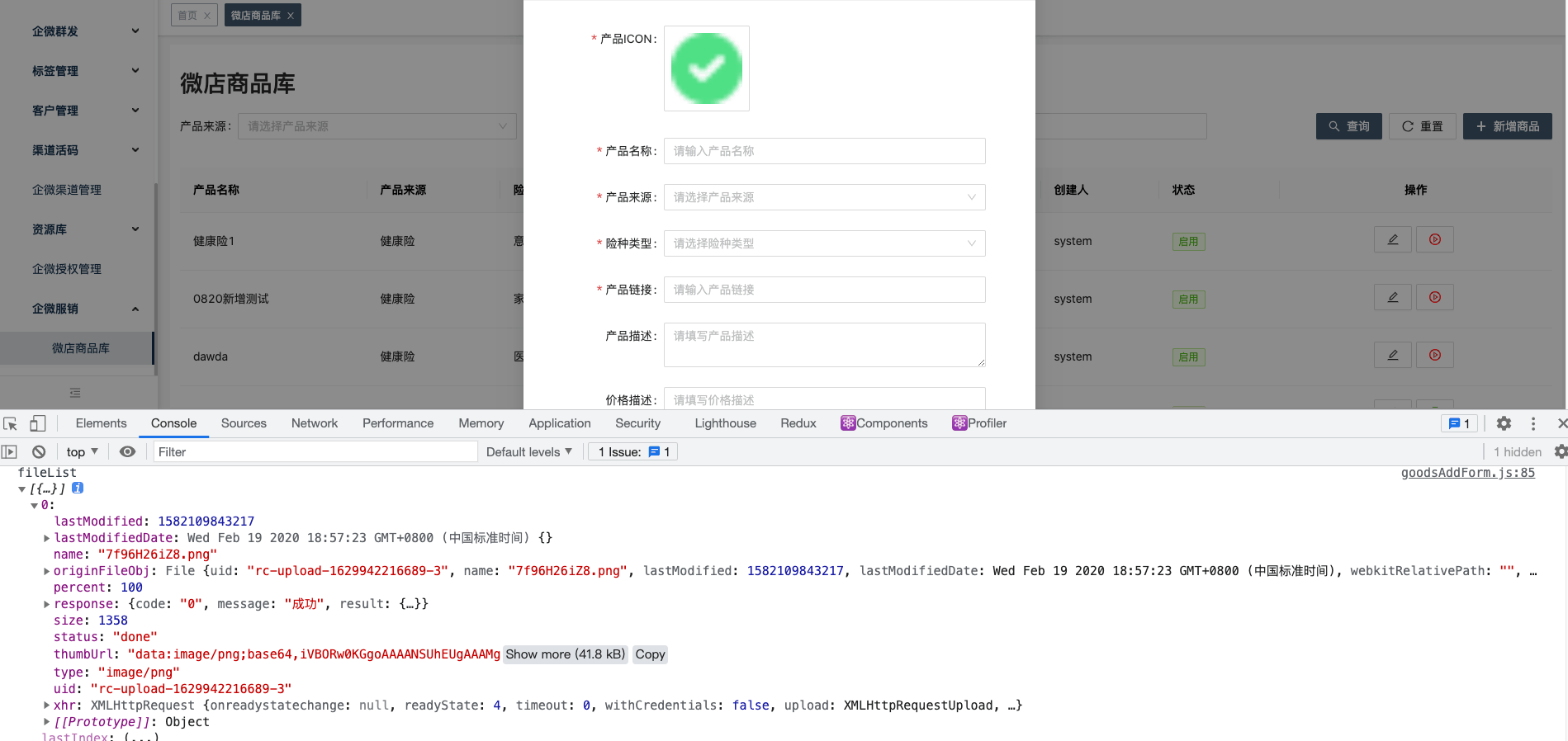
在做CRM后台管理企微服销商品新增的时候,有个文件上传产品ICON图片的需求,文件上传后,后端接口有返回信息.但是前台打印文件信息查看status一直是uploading.
想要的效果是用户文件上传正确,才展示在页面上,上传错误不展示在页面上.upload组件,就是用fileList属性控制.使用了upload的fileList属性,发现文件上传状态一直是uploading,后面发现实际问题是,fileList这个属性不能设置为空数组.
const handleChangeUpload = (info) => {
console.log('info', info);
}
后来通过查找资料,发现要对这里的状态进行过滤.得到只为done的状态的.
const handleChangeUpload = (info) => {
let fileList = info.fileList;
fileList.filter(file => file.status === 'done');
console.log('fileList', fileList);
setFileList(fileList);
form.setFieldsValue({
'productIcon': fileList?.[0]?.response?.result?.urlPath
});
};
这样才能正常的拿到上传完成后status为done的文件信息.然后进行设置fileList值即可.
const uploadprops = {
action: "/wxgoods/productMarketingActivities/uploadImage",
listType: "picture-card",
onChange: handleChangeUpload,
onPreview: onPreview,
onRemove: onRemove,
fileList: fileList
}
<Upload
{...uploadprops}
>
{fileList.length == 0 &&
<div>
<PlusOutlined />
<div style={{ marginTop: 8 }}>Upload</div>
</div>
}
</Upload>
这样就可以正常的显示上传成功后的图片啦.
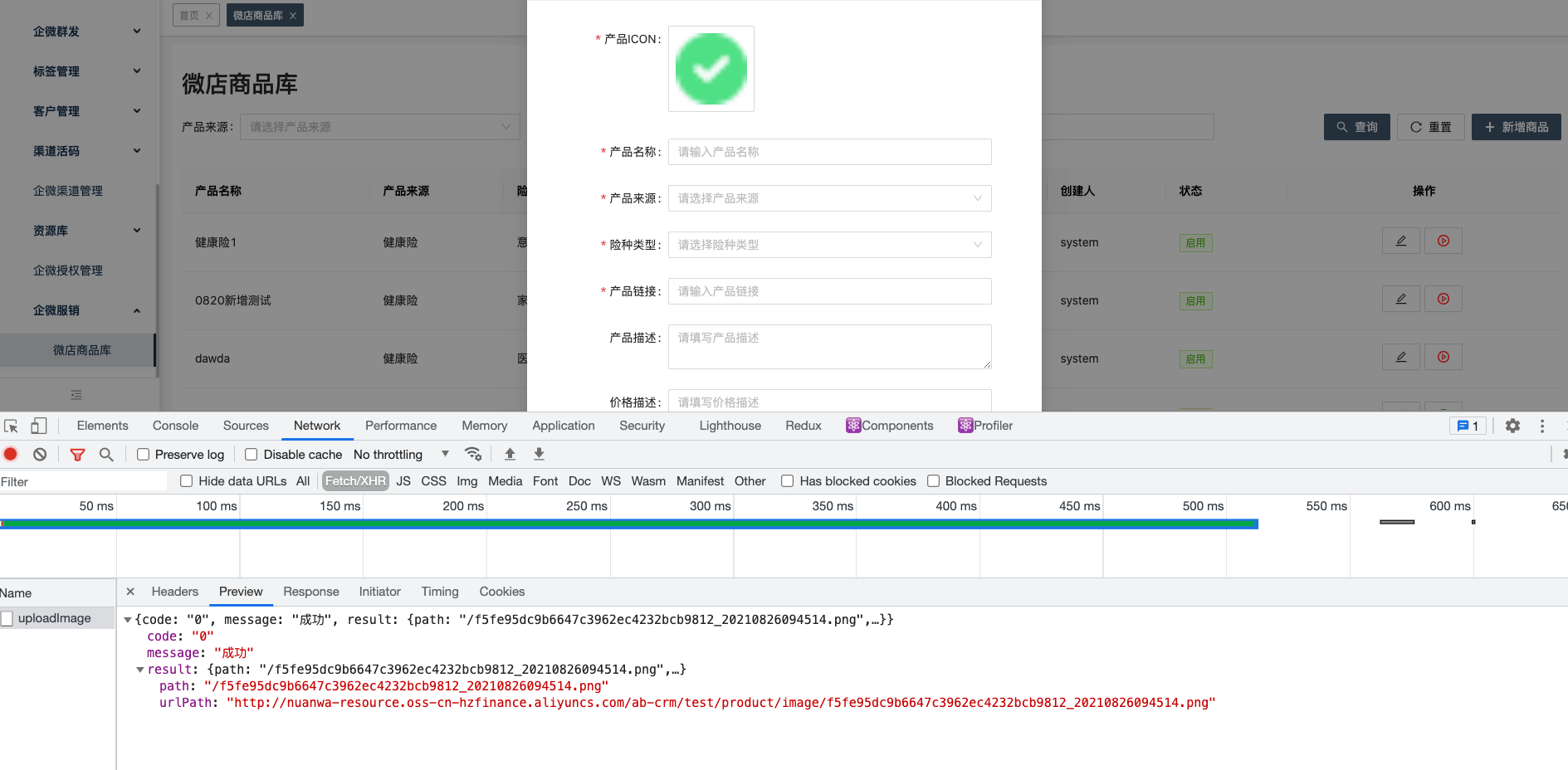
后端接口返回的信息截图:



Comments
请在后台配置评论类型和相关的值。